1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
| <body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// créer un ensemble de données sur nos données
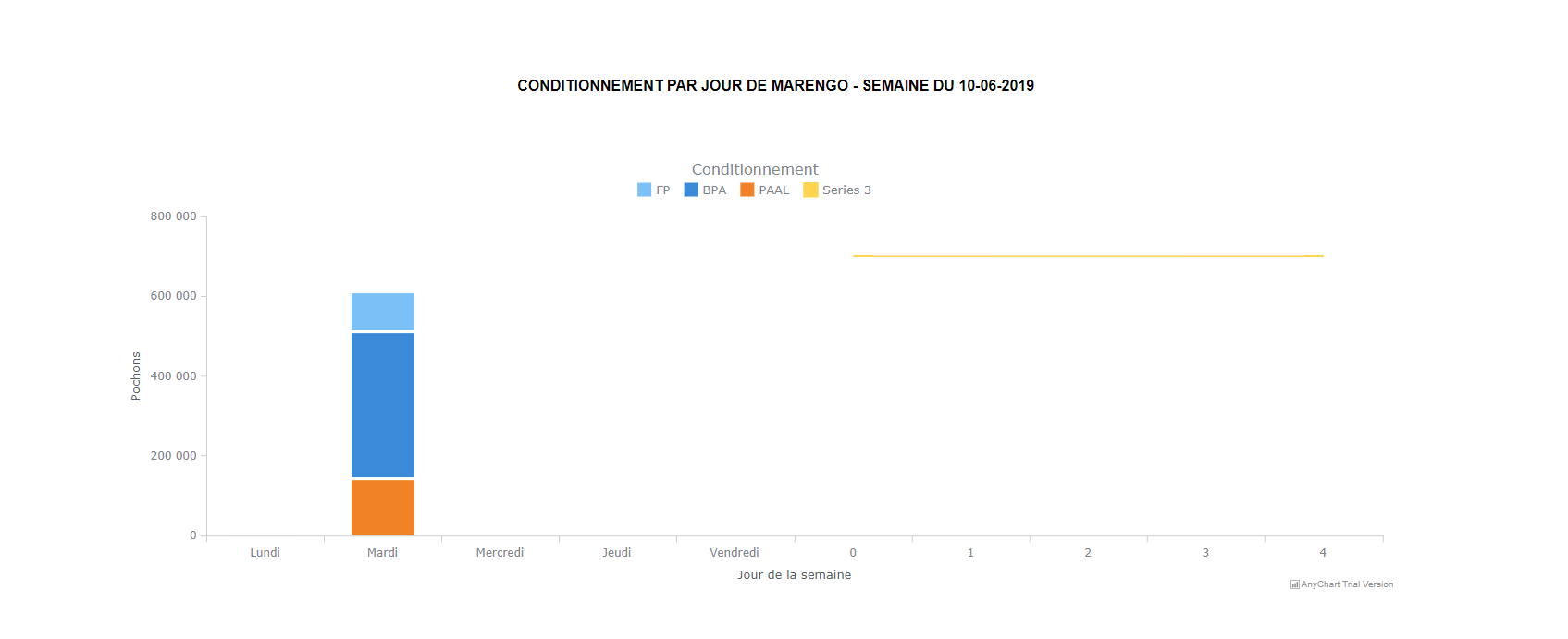
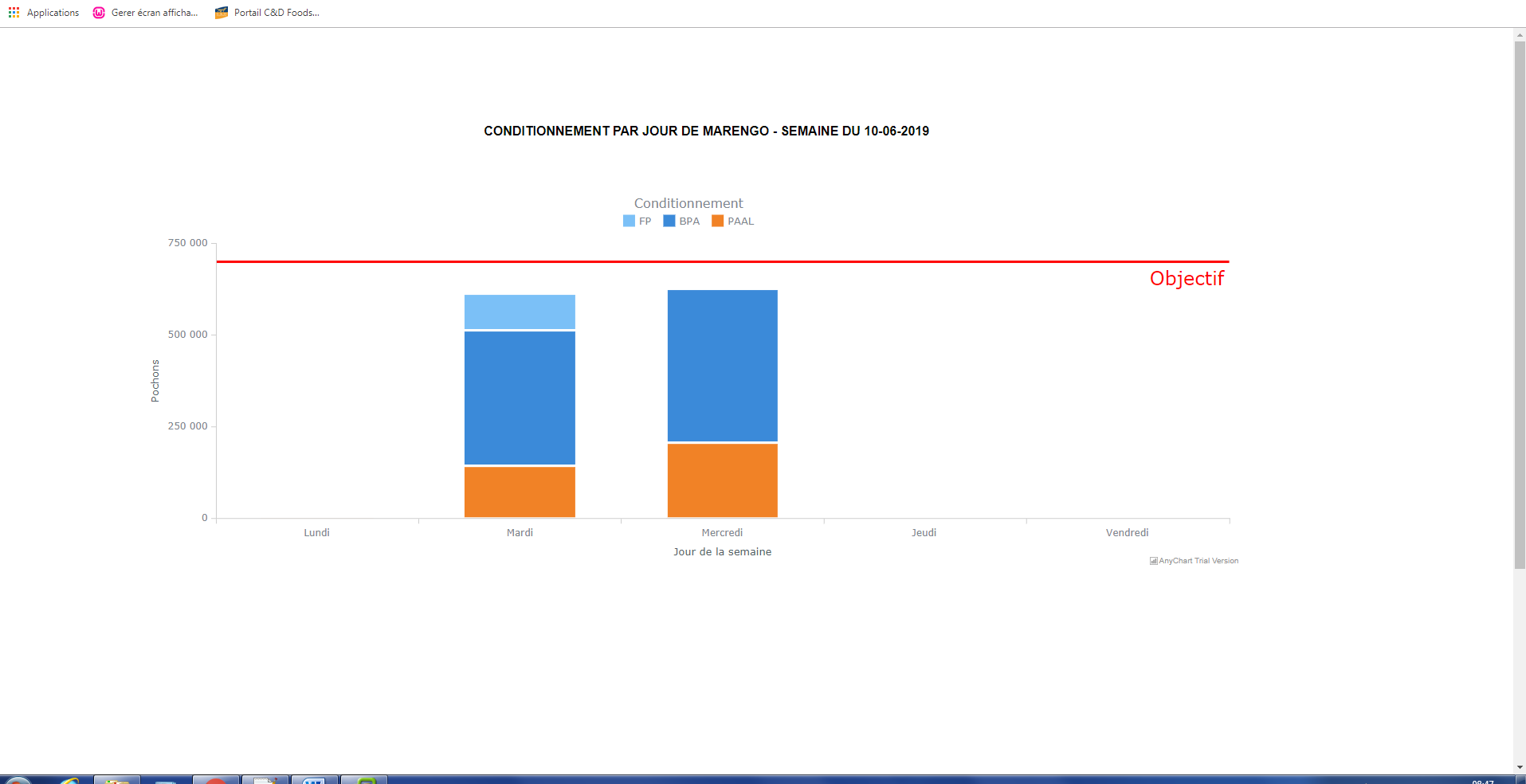
var dataSet = anychart.data.set([
['Lundi',resulttotalL3, resulttotalL1, resulttotalL2],
['Mardi',resulttotalL3 ,resulttotalL1 , resulttotalL2 ],
['Mercredi',resulttotalL3 ,resulttotalL1 , resulttotalL2],
['Jeudi',resulttotalL3 ,resulttotalL1,resulttotalL2 ],
['Vendredi', resulttotalL3 , resulttotalL1,resulttotalL2 ],
['Samedi',resulttotalL3 ,resulttotalL1 ,resulttotalL2],
]);
// mapper les données pour la première série, prendre x dans la colonne zéro et la valeur dans la première colonne du jeu de données
var seriesData_1 = dataSet.mapAs({'x': 0, 'value': 1});
// map data for the second series, take x from the zero column and value from the second column of data set
var seriesData_2 = dataSet.mapAs({'x': 0, 'value': 2});
// map data for the second series, take x from the zero column and value from the third column of data set
var seriesData_3 = dataSet.mapAs({'x': 0, 'value': 3});
// map data for the fourth series, take x from the zero column and value from the fourth column of data set
var seriesData_4 = dataSet.mapAs({'x': 0, 'value': 4});
// créer un graphique à barres
var chart = anychart.column();
// activer l'animation graphique
chart.animation(true);
// force graphique pour empiler les valeurs par l’échelle Y.
chart.yScale().stackMode('value');
// définir les paramètres de texte du titre du graphique
chart.title('Conditionnement');
chart.title().padding([0, 0, 5, 0]);
// fonction d'assistance pour configurer les paramètres d'étiquette pour toutes les séries
var setupSeriesLabels = function (series, name) {
series.name(name)
.stroke('3 #fff 1');
series.hovered().stroke('3 #fff 1');
};
// variable temporaire pour stocker l'instance de la série
var series;
// créer la première série avec des données mappées
series = chart.column(seriesData_1);
setupSeriesLabels(series, 'FP');
// créer une deuxième série avec des données mappées
series = chart.column(seriesData_2);
setupSeriesLabels(series, 'BPA');
// créer une troisième série avec des données mappées
series = chart.column(seriesData_3);
setupSeriesLabels(series, 'PAAL');
// turn on legend
chart.legend().enabled(true).fontSize(13).padding([0, 0, 20, 0]);
// set yAxis labels formatter
chart.yAxis().labels().format('{%Value}{groupsSeparator: }');
// définir les titres des axes
chart.xAxis().title('Jour de la semaine');
chart.yAxis().title('Pochons');
// définir le survol interactif
chart.interactivity().hoverMode('by-x');
chart.tooltip()
.valuePrefix('$')
.displayMode('union');
// définir l'identifiant du conteneur pour le graphique
chart.container('container');
// initier le dessin graphique
chart.draw();
});
</script>
</body> |










 “L’homme est la mesure de toute chose” Protagoras
“L’homme est la mesure de toute chose” Protagoras 

 !
! !
! Répondre avec citation
Répondre avec citation



















Partager