Bonjour j'ai une fonction javascript :
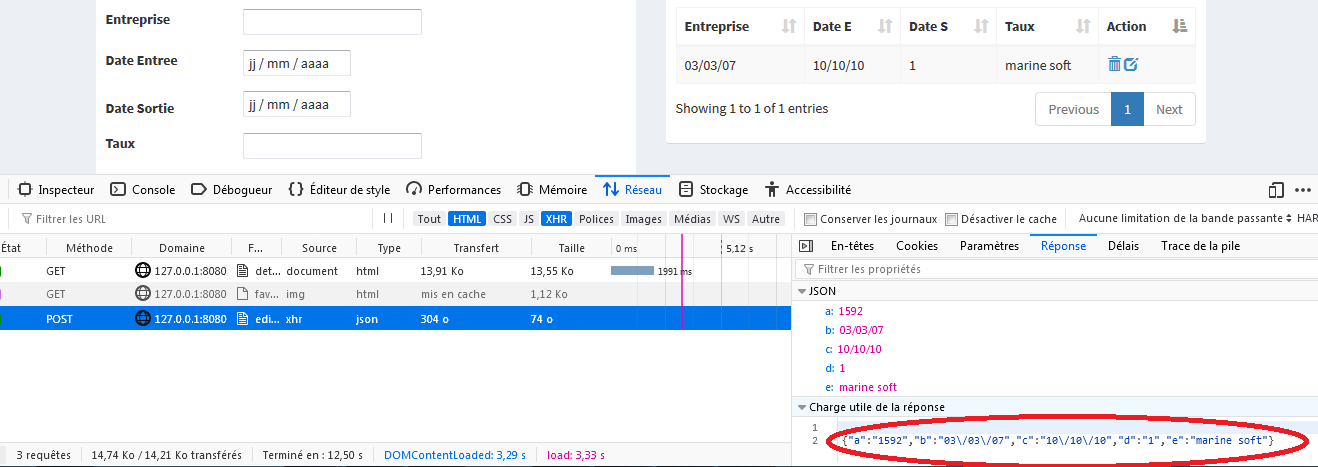
je voudrais faire le dit de mon enregistrement de la base ,je récupère tout les champs sauf le chap date:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Voila pour les paramètres
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21










 Répondre avec citation
Répondre avec citation









Partager