Salut,
Du coup je me suis mis à programmer avec Sequelize pour effectuer ma communication avec ma base de données. Pour le moment mon but et d'afficher tous les enregistrements d'une table. Le souci c'est que lorsque j'utilise la méthode findAll dans un objet de table. Sequelize m'ajoute automatiquement 3 attribue qui ne sont pas présent dans mas table à savoir : id,createdAt, updatedAt.
Sequelize effectue donc la requête suivante :
SELECT "id", "handle", "id_discord", "moniker", "avatar", "title", "tile_image", "bio", "website_title", "website_link", "country", "regions", "createdAt", "updatedAt" FROM "membres" AS "membre";
Et donc forcement il me fait une erreur en me disant que c'est attribue n'existe pas. il me renvoie cette erreur :
SequelizeDatabaseError: la colonne « id » n'existe pas
voici donc mon code de définition de la table membre :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| const Membre = db.define('membre',{
handle:{
type: Sequelize.STRING
},
id_discord:{
type: Sequelize.STRING
},
moniker:{
type: Sequelize.STRING
},
avatar:{
type: Sequelize.STRING
},
title:{
type: Sequelize.STRING
},
tile_image:{
type: Sequelize.STRING
},
bio:{
type: Sequelize.STRING
},
website_title:{
type: Sequelize.STRING
},
website_link:{
type: Sequelize.STRING
},
country:{
type: Sequelize.STRING
},
regions:{
type: Sequelize.STRING
}
}); |
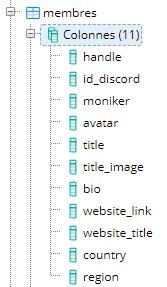
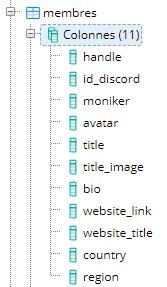
les attribue de mas table :

Le code d’exécution de Sequelize :
1
2
3
4
5
6
7
| router.get('/', (req, res) =>
Membre.findAll()
.then(member => {
console.log(member);
res.sendStatus(200);
})
.catch(err => console.log(err)));` |
Ma question et donc et il possible de désactivée c'est trois éléments et de précisée que ma clé primaire et handle ?
Merci d'avance 











 Répondre avec citation
Répondre avec citation
Partager