1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <?php
include 'dbConfig.php';
mysqli_set_charset($db , 'utf8');
date_default_timezone_set('Europe/Paris');
if(isset($_POST['failureid'])) {
$failureid=$_POST['failureid'];
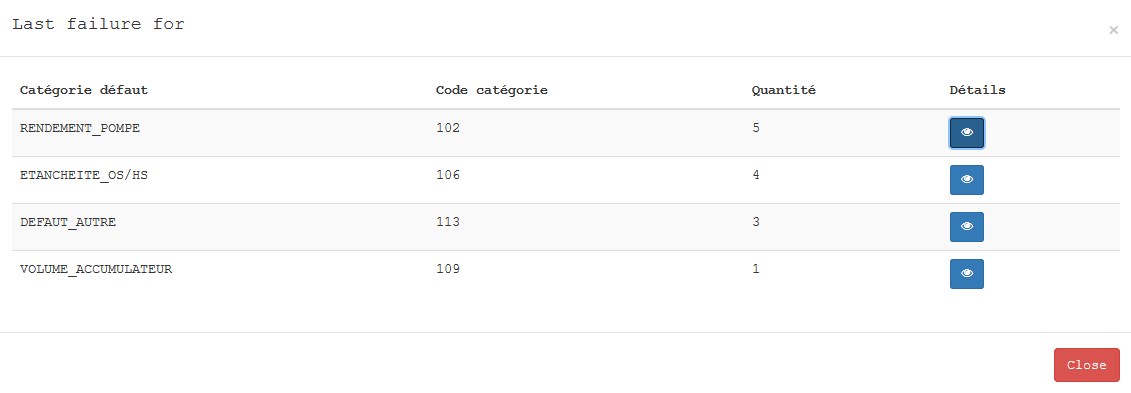
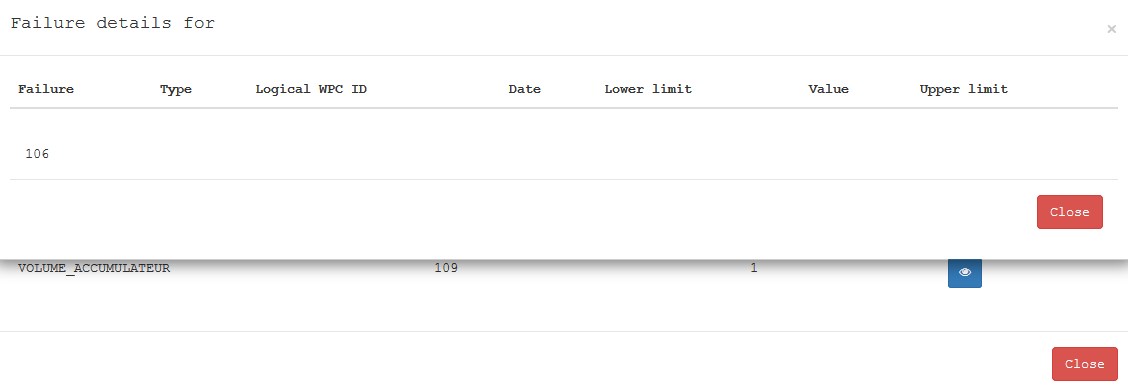
$LastFailure64 = $db->query("SELECT DISTINCT(IDLOGIQUE), REFERENCE, ANALYSE, ANALYSECODE, PTMESURE, DATEPROCESS, TOLINF, RESULT, TOLSUP, UNITE FROM scrapviewer.fpydetail WHERE ANALYSECODE='$failureid' AND LIGNE='$LINE' AND STATION='Testing TS2000' AND DATEPROCESS BETWEEN '".date("Y-m-d 05:00:00")."' AND '".date ("Y-m-d", mktime (0,0,0,date('m'),date('d')+1,date('Y')))." 05:00:00"."' ORDER BY ANALYSECODE DESC");
while($LastFailure64Row=$LastFailure64->fetch_array(MYSQLI_ASSOC)){
$ANALYSECODE_NUMBER = $LastFailure64Row['ANALYSECODE'];
echo '<tr>
<td><i>['.$ANALYSECODE_TEXT[$ANALYSECODE_NUMBER].']</i> '.$LastFailure64Row['ANALYSE'].' ('.$LastFailure64Row['PTMESURE'].')</td>
<td>'.$LastFailure64Row['REFERENCE'].'</td>
<td>'.$LastFailure64Row['DATEPROCESS'].'</td>
<td>'.$LastFailure64Row['TOLINF'].'</td>
<td>'.$LastFailure64Row['RESULT'].' ('.$LastFailure62Row['UNITE'].')</td>
<td>'.$LastFailure64Row['TOLSUP'].'</td>
</tr>';
}
}
else{
echo 'Aucun résultat';
}
?> |









 Répondre avec citation
Répondre avec citation









Partager