Bonjour à vous
Je me permets de poster dans cette section car, j’aurais besoin d’aide en AngularJS.
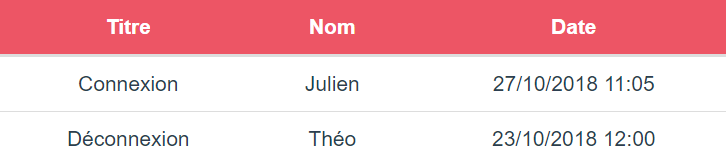
J’ai codé un tableau qu’on peut voir ci-dessous :
Les données sont récupérées dans une base de données.
J’ai décidé de ne pas mettre le tableau en entier car, il contient beaucoup de lignes …
Alors, le but est de faire un tri sur ce tableau.
Par exemple, lorsque l’on clique sur « Titre », les lignes se classent dans l’ordre alphabétique.
Et si, on décide de cliquer de nouveau sur « Titre », les lignes se classent dans le sens contraire.
Le but est de faire ça pour les 3 colonnes : « Titre », « Nom » et « Date ».
Donc, j’ai fait un ng-click qui appelle une fonction qui consiste à faire le tri.
Par contre, j’ai du mal à faire fonctionner ma fonction. J’aurai besoin d’aide. Est-ce possible de m'aider ?
Merci à vous et bonne fin de journée !
Cordialement













 Répondre avec citation
Répondre avec citation





Partager