Bonjour,
J'essaye de faire une page d'administration pour écrire des articles,
je voudrai que l'on puisse choisir une catégorie (qui sera l'onglet de la page web) et une sous catégorie (qui correspondra à la page web sélectionnée) et qui s'enregistrera dans la sous-catégorie de la page sélectionnée.
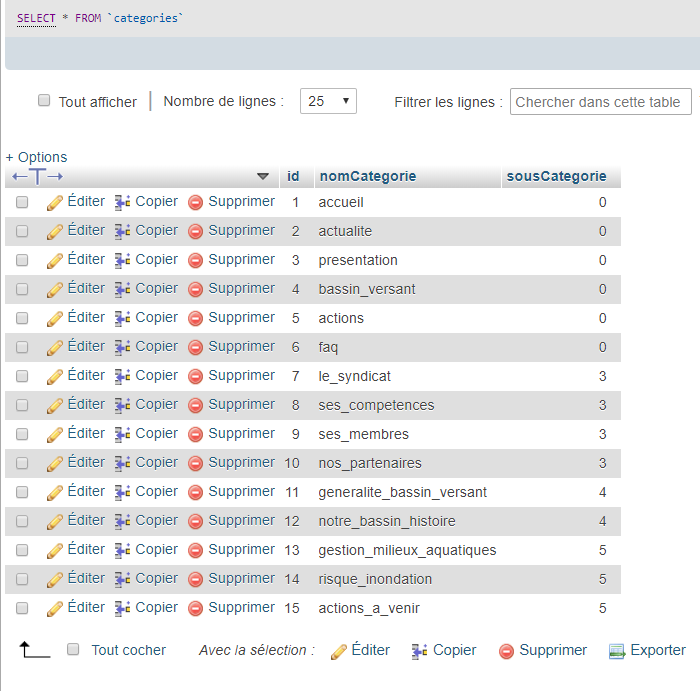
J'ai créé une table "categories"
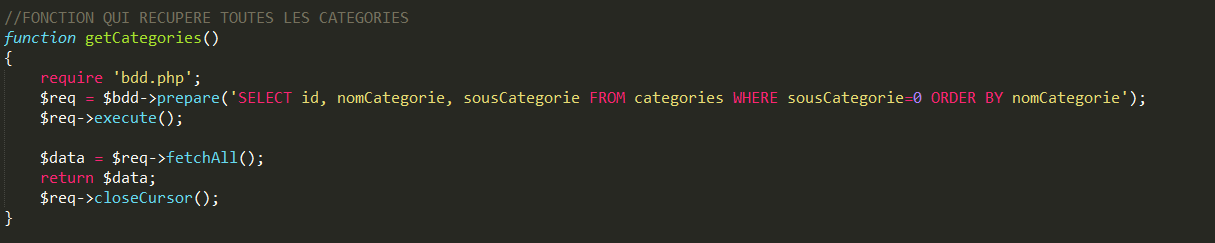
J'ai fait 1 fonction pour préparer ma requete :
Côté HTML, j'ai fait un formulaire avec des boucles foreach pour récupérer mes catégories et sous-catégories, mais je n'arrive à avoir le résultat que je veux....
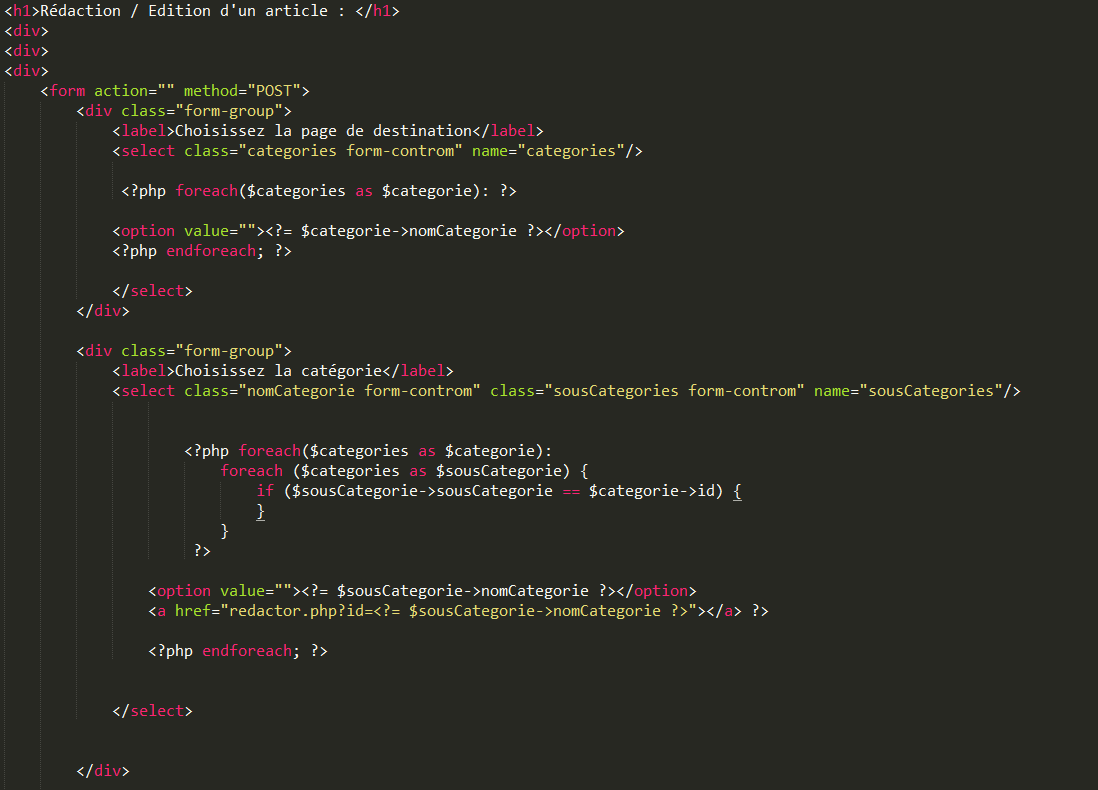
Voila mon code partie HTML :
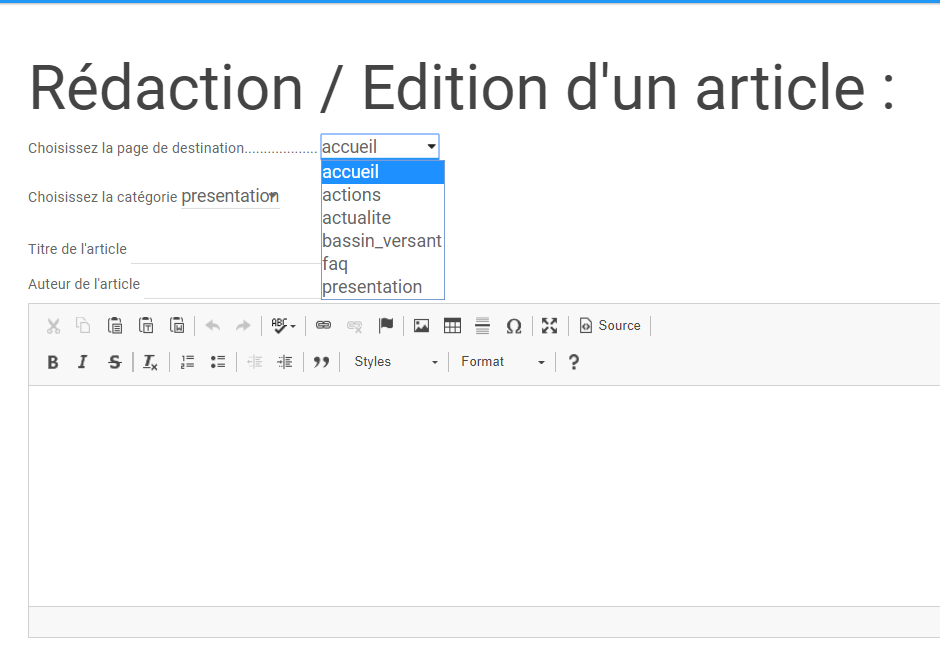
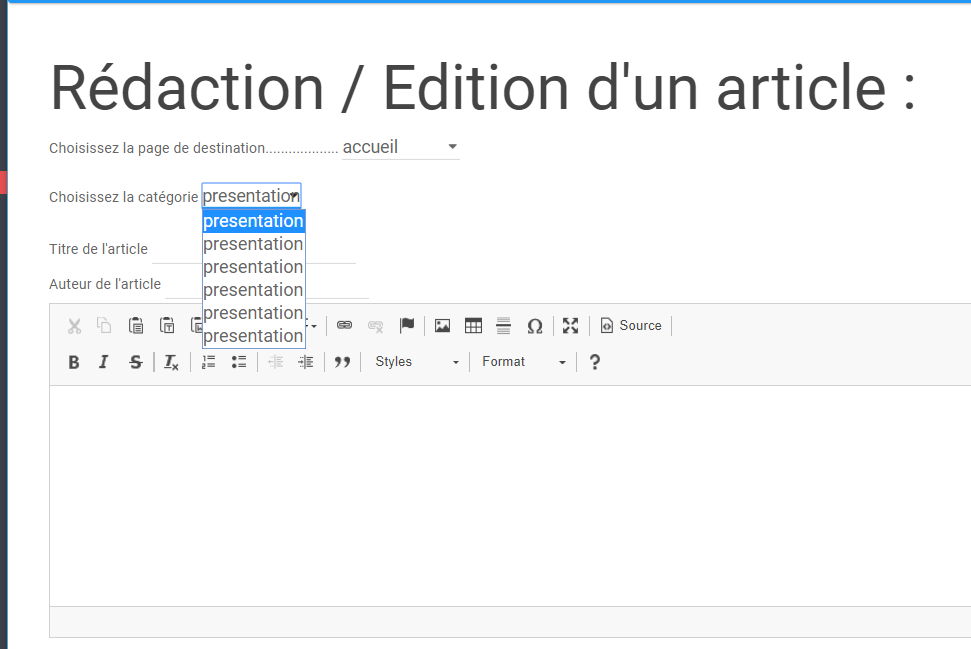
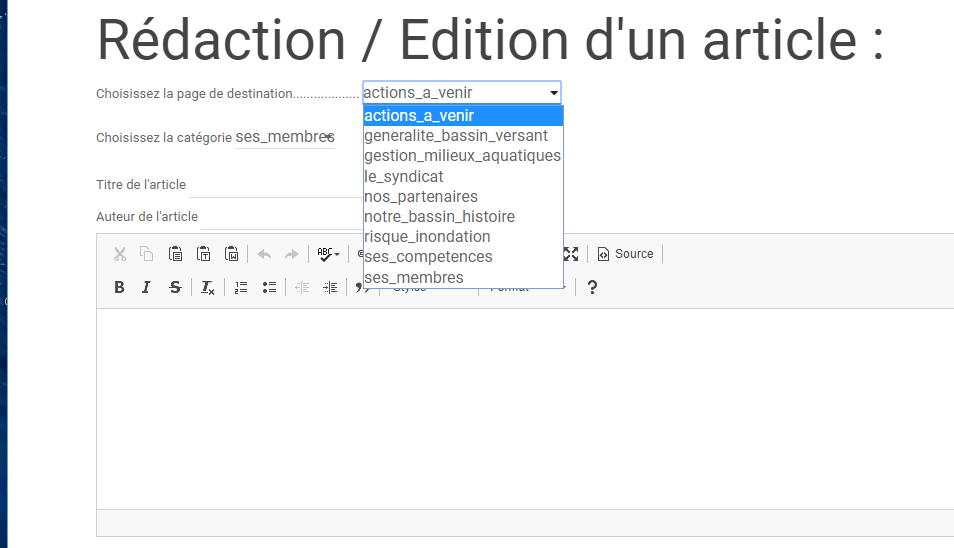
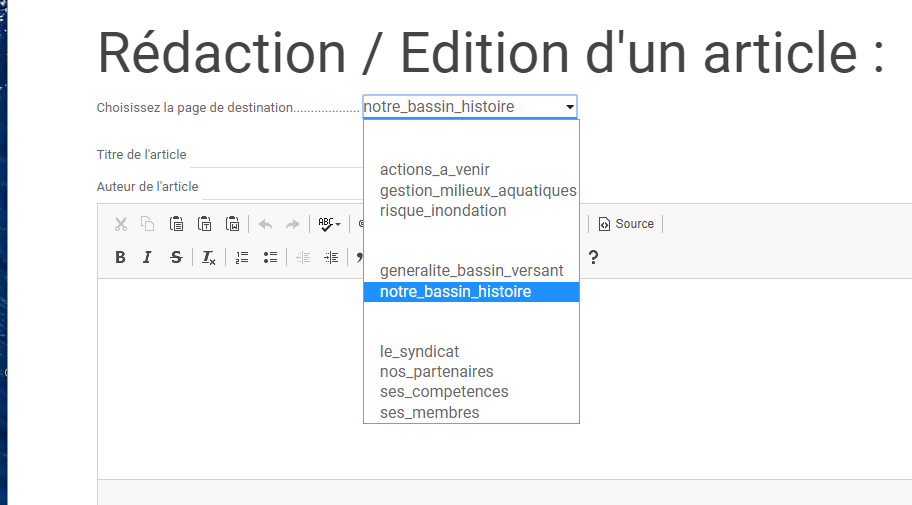
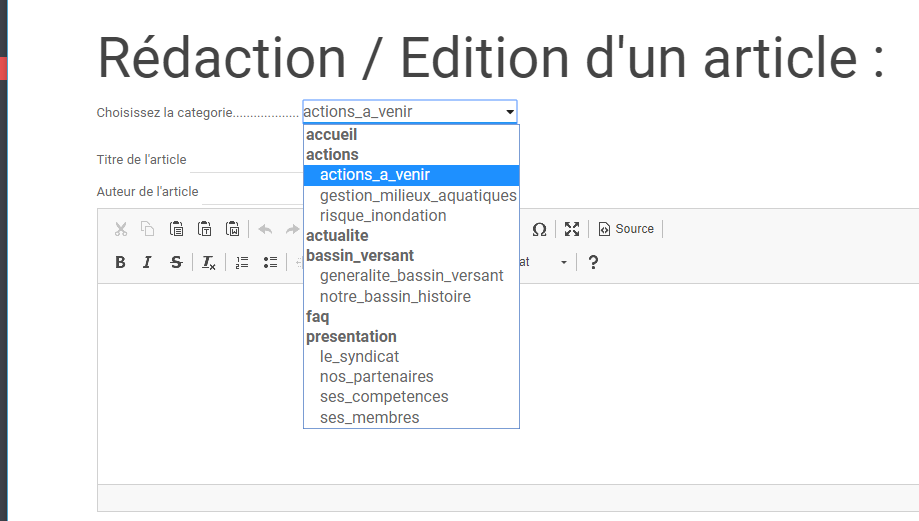
Et Voila l'affichage que j'obtiens :
Pour la page de destination, j'ai bien tous les onglets de page web
Mais pour la catégorie, j'ai 5 fois la même chose :
Pouvez vous m'aider
Merci














 Répondre avec citation
Répondre avec citation


















Partager