Bonjour,
Je suis sur Angular 4.
j'ai un petit problème sur la récupération de mes données JSON via API.
Je vous montre la partie de mon code.
voici le traitement de données dans Node JS
et voici ce que j'ai dans mon service:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
et enfin mon component:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
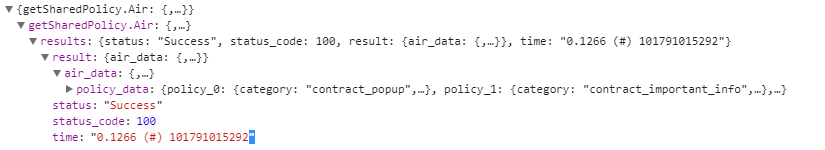
Donc le nom de mon api c'est getPolicy.Air et je veux récupérer l'attribut "policy_data". Mais il prend le .Air comme attribut et ça casse l'opération. Je ne peux pas récupérer les véritables attributs
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Je n'ai pas encore trouvé une solution pour mon problème. Pouvez-vous m'aider svp ? merci










 Répondre avec citation
Répondre avec citation














Partager