Bonjour,
j'essaye de mettre en place un menu avec l'élément actif souligné et un séparateur entre chaque item de menu d'une certaine manière.
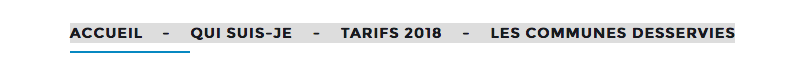
Voici mon menu
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
et voici mes classes scss
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
Le problème est que le soulignement de l'élément actif s'étend jusqu'à la fin de l'élément a::after et ne s'arrète pas à la fin du texte (sur la figure ACCUEIL) compris dans le tag a comme le montre la figure suivante
Merci d'avance pour vos réponses









 Répondre avec citation
Répondre avec citation










 ) dans mon code.
) dans mon code.
Partager