Bonsoir,
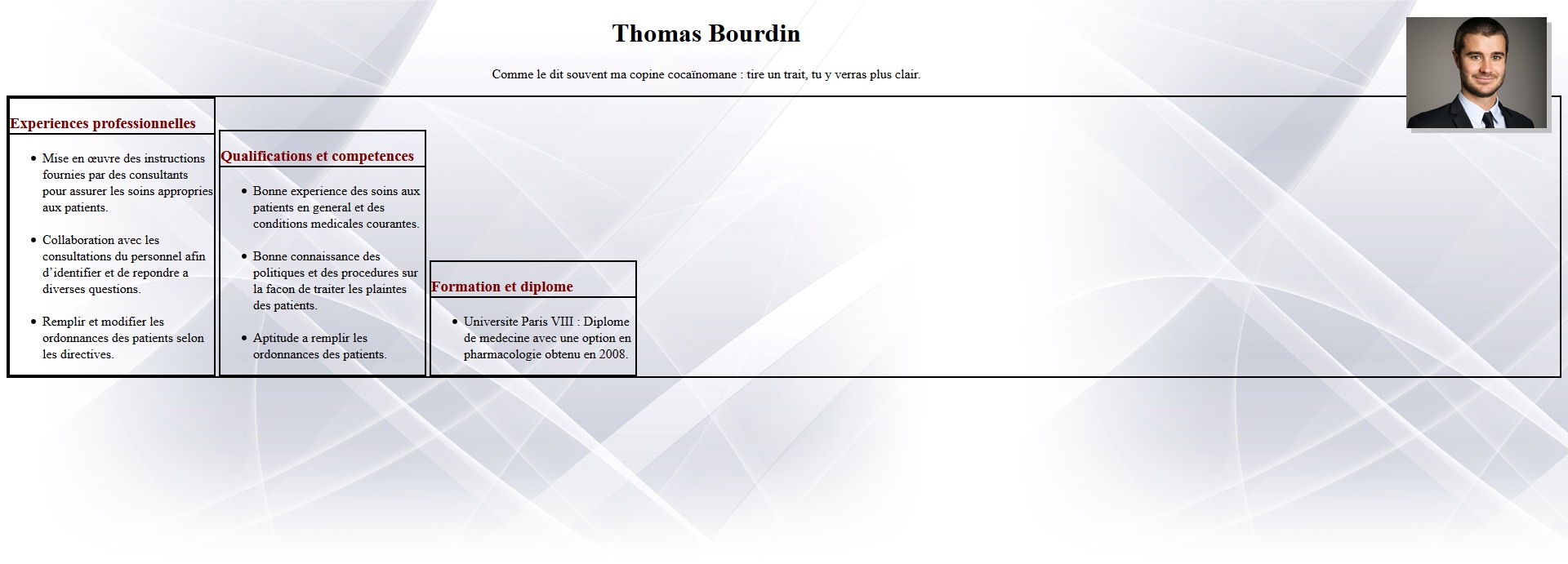
Mon problème c'est que si j'utilise 3 textes différents, les blocs se comportent font un effet escalier ( ci joint photo ) alors que si j'utilise 3 textes identiques les blocs s'alignent parfaitement.
Voici Mon HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
mon css :
Et voilà ce que ça donne en image :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
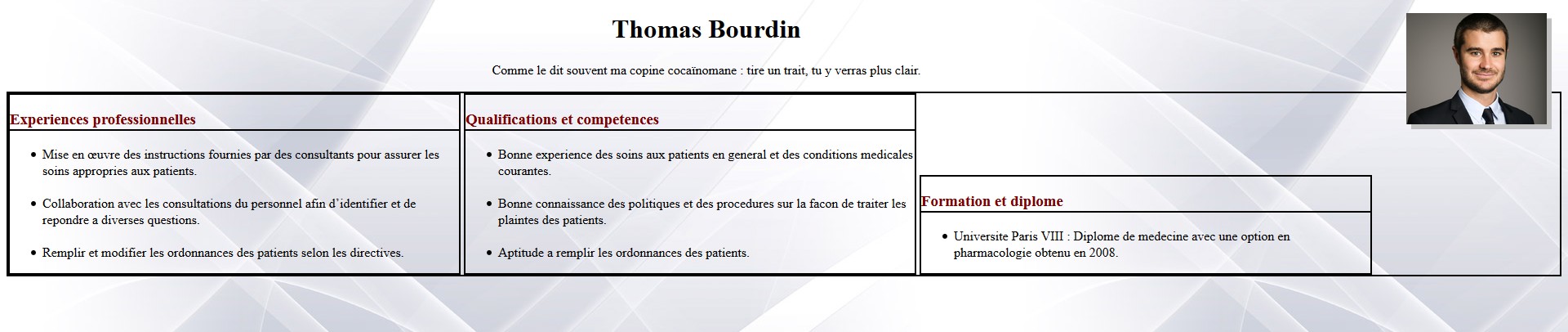
Et si j'agrandis la largeur de la balise article :
Avec position relative je pourrais faire en sorte de le changer de place ou alors lui mettre <div class> mais j'en suis sur que je merde quelques part ^^
Mais je ne comprends toujours pas pourquoi quand je réduis/augmente la balise article, elle fait cette effet escalier..
Merci
Bonne soirée,











 Répondre avec citation
Répondre avec citation




Partager