1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| CustomConfirm.prototype.yes = function()
{
UPDATE `abonnements` SET Statut_Abo = 'Non Affecté';
INSERT INTO arch_Affectation (Or_Affectation, USER_ID, PIN_Terminal, PIN_SIM, Coque, Vitre, Support_Vehicule, Num_IMEI, Num_SIM, Date_Debut, Date_Fin, Actif, Statut_Affectation, Commentaire, Auteur, Date_Maj, Desc_Action)
select Or_Affectation, USER_ID, PIN_Terminal, PIN_SIM, Coque, Vitre, Support_Vehicule, Num_IMEI, Num_SIM, Date_Debut, NOW(), Actif, Statut_Affectation, Commentaire, ( 'user' ), NOW(), 'Supprimer Affectation' FROM affectation;
UPDATE equipement INNER JOIN affectation ON equipement.Num_IMEI = affectation.Num_IMEI SET equipement.Statut_Equipement ='Non Affecté' WHERE equipement.Num_IMEI='Num_IMEI';
};
CustomConfirm.prototype.no = function()
{
UPDATE `abonnements` SET Statut_Abo = 'Attente Retour';
INSERT INTO arch_Affectation (Or_Affectation, USER_ID, PIN_Terminal, PIN_SIM, Coque, Vitre, Support_Vehicule, Num_IMEI, Num_SIM, Date_Debut, Date_Fin, Actif, Statut_Affectation, Commentaire, ('user'), Date_Maj, Desc_Action)
select Or_Affectation, USER_ID, PIN_Terminal, PIN_SIM, Coque, Vitre, Support_Vehicule, Num_EMEI,Num_SIM , Date_Début, NOW(), Actif, Statut_Affectation, Commentaire, ('User'), NOW(), 'Supprimer Affectation - Attente Retour' FROM Affectation WHERE Or_Affectation ='Or_Affectation' ;
UPDATE equipement INNER JOIN affectation ON equipement.Num_EMEI = affectation.Num_IMEI SET equipement.Statut_Equipement ='Attente Retour' WHERE equipement.Num_IMEI='Num_IMEI';
};
function CustomAlert(){
this.render = function(dialog){
var winW = window.innerWidth;
var winH = window.innerHeight;
var dialogoverlay = document.getElementById('dialogoverlay');
var dialogbox = document.getElementById('dialogbox');
dialogoverlay.style.display = "block";
dialogoverlay.style.height = winH+"px";
dialogbox.style.left = (winW/2) - (550 * .5)+"px";
dialogbox.style.top = "100px";
dialogbox.style.display = "block";
document.getElementById('dialogboxhead').innerHTML = "Acknowledge This Message";
document.getElementById('dialogboxfoot').innerHTML = '<button onclick="Alert.ok()">OK</button>';
}
this.ok = function(){
document.getElementById('dialogbox').style.display = "none";
document.getElementById('dialogoverlay').style.display = "none";
}
}
var Alert = new CustomAlert();
function deletePost(id){
var db_id = id.replace("post_", "");
document.body.removeChild(document.getElementById(id));
}
function CustomConfirm(){
this.render = function(dialog,op,id){
var winW = window.innerWidth;
var winH = window.innerHeight;
var dialogoverlay = document.getElementById('dialogoverlay');
var dialogbox = document.getElementById('dialogbox');
dialogoverlay.style.display = "block";
dialogoverlay.style.height = winH+"px";
dialogbox.style.left = (winW/2) - (550 * .5)+"px";
dialogbox.style.top = "100px";
dialogbox.style.display = "block";
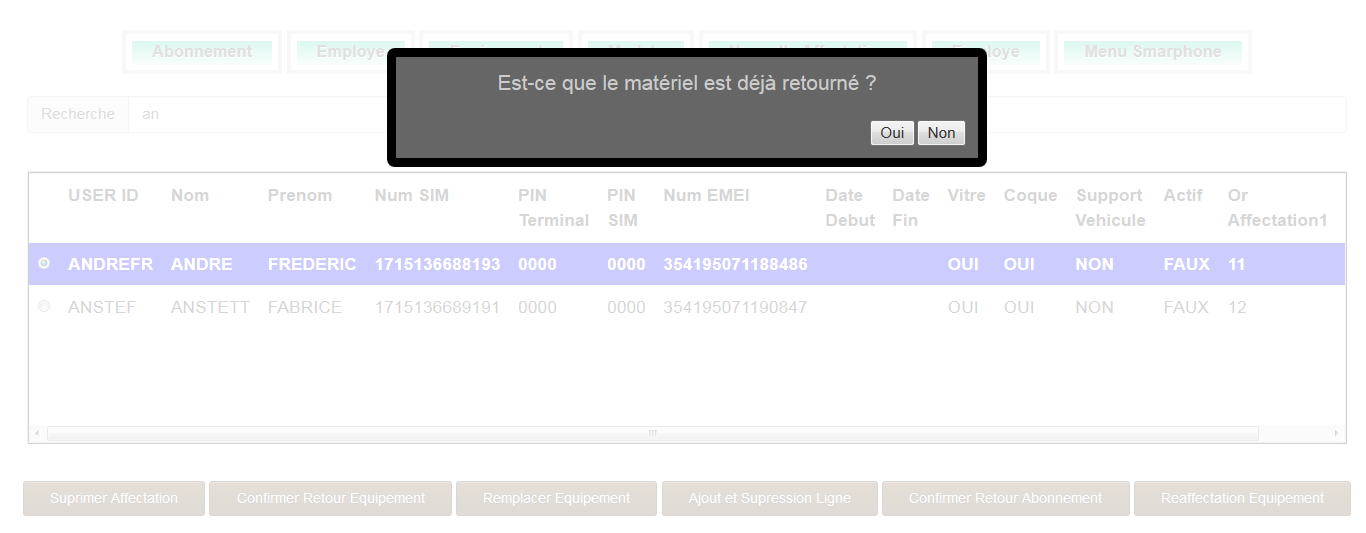
document.getElementById('dialogboxhead').innerHTML = "Est-ce que le matériel est déjà retourné ?";
document.getElementById('dialogboxfoot').innerHTML =
'<button onclick="Confirm.yes(\''+op+'\',\''+id+'\')">Oui</button><button onclick="Confirm.no()">Non</button>';
}
this.no = function(){
document.getElementById('dialogbox').style.display = "none";
document.getElementById('dialogoverlay').style.display = "none";
}
this.yes = function(op,id){
if(op == "delete_post"){
deletePost(id);
}
document.getElementById('dialogbox').style.display = "none";
document.getElementById('dialogoverlay').style.display = "none";
}
}
var Confirm = new CustomConfirm(); |













 Répondre avec citation
Répondre avec citation
Partager