1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
|
<?php
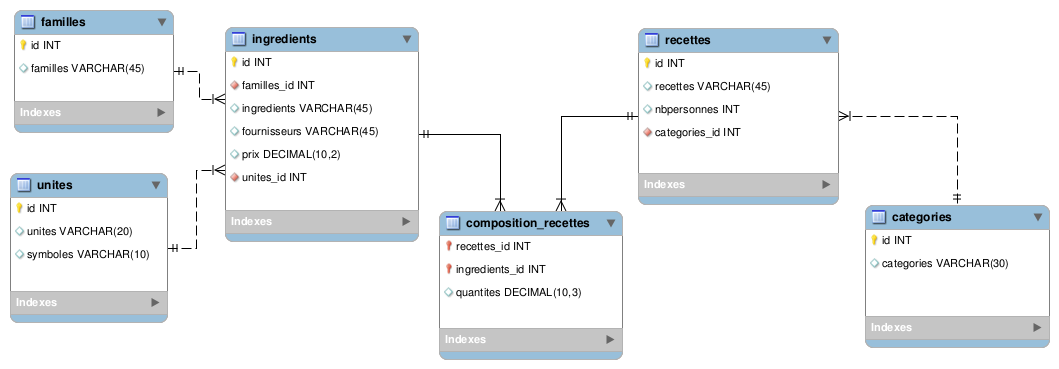
$connect = mysqli_connect("localhost", "root", "", "cuisine");
$query = "SELECT C.categories, R.recettes, R.nbpersonnes, I.ingredients, I.prix FROM categories C, recettes R, ingredients I, composition_recettes CR WHERE I.id=CR.ingredients_id AND R.id=CR.recettes_id AND C.id=R.categories_id";
$result = mysqli_query($connect, $query);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title></title>
<!-- Bootstrap -->
<script src="js/jquery.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.tabledit.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/dataTables.bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<!-- Titre -->
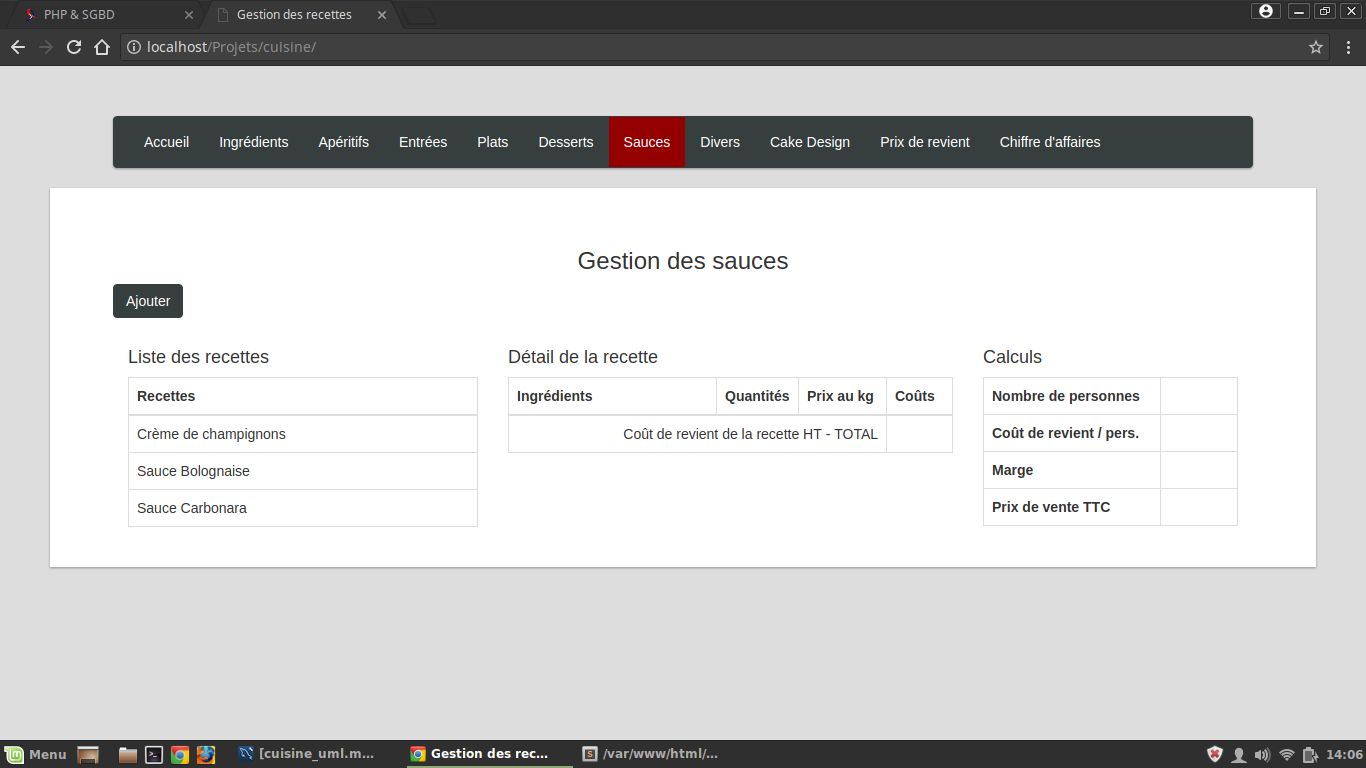
<h3 align="center">Gestion des sauces</h3>
<!-- Bouton Ajouter une recette -->
<div>
<div>
<button type="button" name="add" id="add" data-toggle="modal" data-target="#add_recettes" class="btn btn-primary">Ajouter</button>
</div>
</div>
<br />
<div class="table-responsive col-md-4">
<h4 class="sub-header">Liste des recettes</h4>
<div class="table-responsive">
<table id="composition_recettes" class="table table-bordered table-hover">
<thead>
<tr>
<th>Recettes</th>
</tr>
</thead>
<?php
while($row = mysqli_fetch_array($result))
{
echo '
<tr>
<td>'.$row["recettes"].'</td>
</tr>
';
}
?>
</table>
</div>
</div>
<div class="table-responsive col-md-5">
<h4 class="sub-header">Détail de la recette</h4>
<div class="table-responsive">
<table id="composition_recettes" class="table table-striped table-bordered">
<thead>
<tr>
<th>Ingrédients</th>
<th width="10%">Quantités</th>
<th width="20%">Prix au kg</th>
<th width="15%">Coûts</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3" align="right">Coût de revient de la recette HT - TOTAL</td>
<td></td>
</tr>
</tfoot>
<tbody>
<?php
while($row = mysqli_fetch_array($result))
{
echo '
<tr>
<td>'.$row["ingredients"].'</td>
<td>'.$row["quantites"].'</td>
<td>'.$row["prix"].'</td>
<td>'.$row[""].'</td>
</tr>
';
}
?>
</tbody>
</table>
</div>
</div>
<div class="table-responsive col-md-3">
<h4 class="sub-header">Calculs</h4>
<div class="table-responsive-vertical">
<table id="recettes" class="table table-stripped table-bordered">
<tr>
<th width="70%">Nombre de personnes</th>
<td><?php while($row = mysqli_fetch_array($result))
{ ?>
<td><?php echo $row["nbpersonnes"]; ?></td>
<?php
}
?></td>
</tr>
<tr>
<th width="70%">Coût de revient / pers.</th>
<td><?php echo $row[""]; ?></td>
</tr>
<tr>
<th width="70%">Marge</th>
<td><?php echo $row[""]; ?></td>
</tr>
<tr>
<th width="70%">Prix de vente TTC</th>
<td><?php echo $row[""]; ?></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
<!-- Modal pour ajouter une recette à la base de données -->
<div id="add_recettes" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
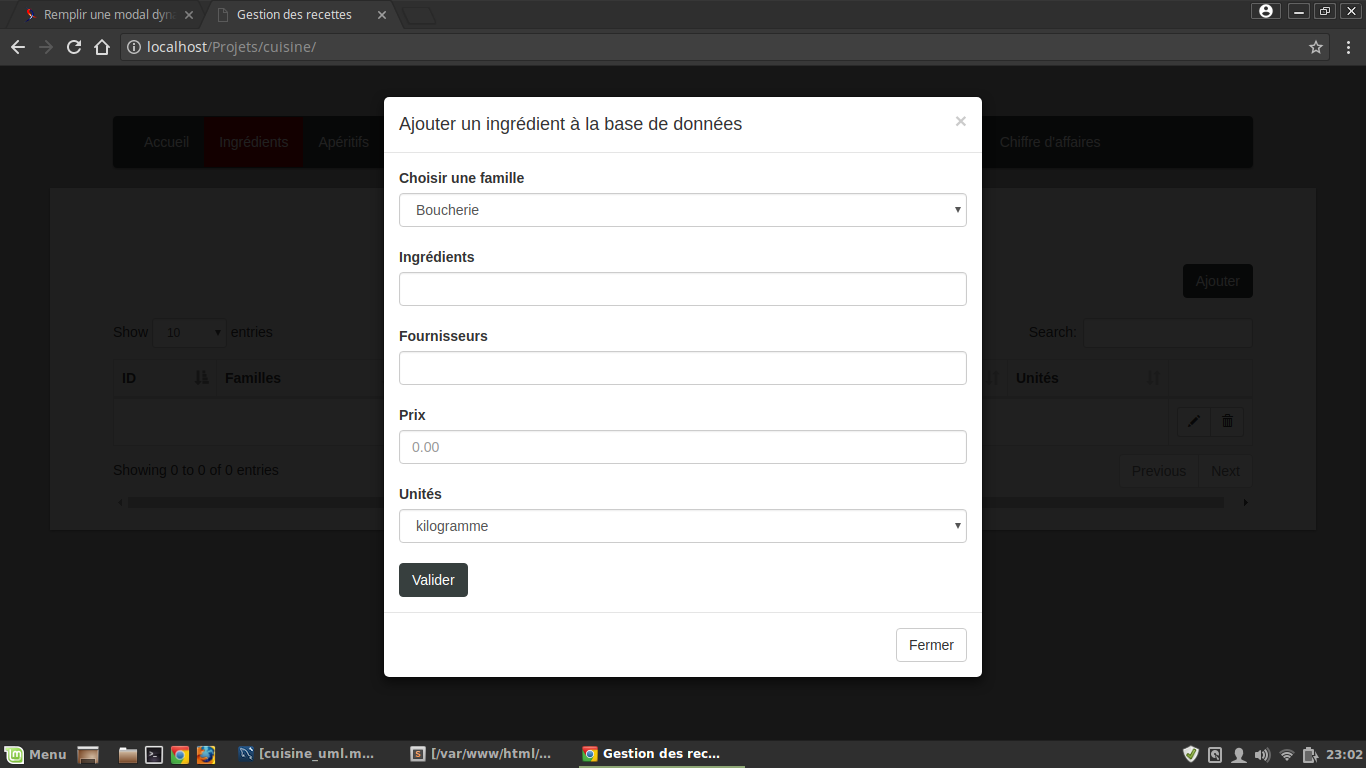
<h4 class="modal-title">Ajouter une recette à la base de données</h4>
</div>
<div class="modal-body">
<form method="post" id="insert_form">
<label>Choisir la catégorie</label>
<select name="categories_id" id="categories_id" class="form-control">
<option value="1">Apéritifs</option>
<option value="2">Entrées</option>
<option value="3">Plats</option>
<option value="4">Desserts</option>
<option value="5">Sauces</option>
<option value="6">Divers</option>
</select>
<br />
<label>Nom de la recette</label>
<input type="text" name="recettes_id" id="recettes_id" class="form-control" required />
<br />
<label>Choisir la famille</label>
<select name="familles_id" id="familles_id" class="form-control">
<option value="1">Boucherie</option>
<option value="2">Crèmerie</option>
<option value="3">Légumes</option>
<option value="4">Liquides</option>
</select>
<br />
<input type="submit" name="insert" id="insert" value="Valider" class="btn btn-primary" />
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#insert_form').on("submit", function(event){
event.preventDefault();
$.ajax({
method:"POST",
data:$('#insert_form').serialize(),
success:function(data){
location.reload()
}
});
});
});
</script> |











 Répondre avec citation
Répondre avec citation





Partager