Bonjour,
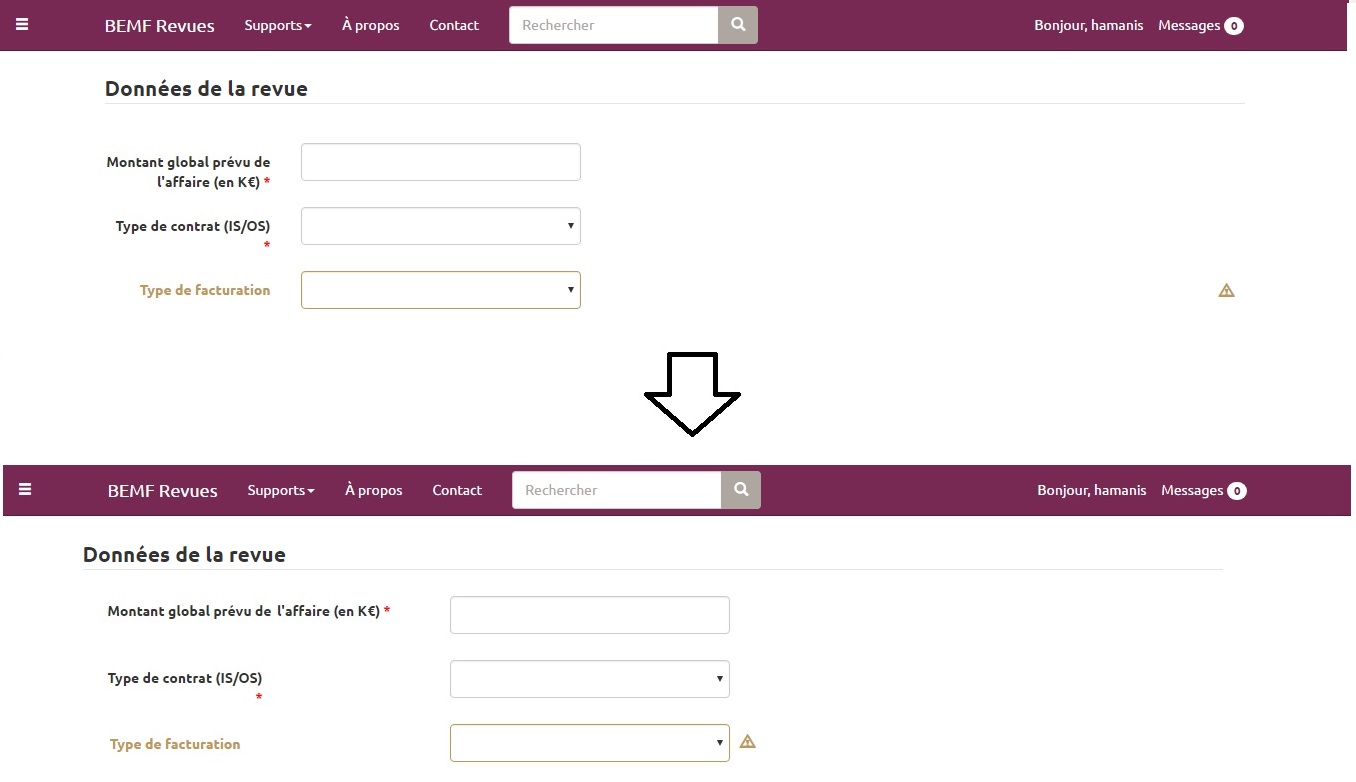
Je voudrai décaller un peu les champs à remplir (inputs, selects, ...) à droite pour laisser place à des labels de colonne plus grande (et aligner les labels à gauche aussi), et coller les warning-signs à côté des champs (comme décrit sur l'image). J'ai essayé pas mal de configurations, mais rien ne fonctionne.
Très cordialement et merci beaucoup d'avance.
Image :
Fichier cshtml :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39










 Répondre avec citation
Répondre avec citation







Partager