Bonjour à tous,
Je cherche à comprendre pourquoi bien que fonctionnant parfaitement sur (Safari desktop et sur Safari iPhone) mon appli ne fonctionne plus correctement lorsqu'elle est placée sur l'écran d'accueil de mon iPhone. (Dans safari, bouton + Sur l'écran d'accueil).
Extrait de mon code:
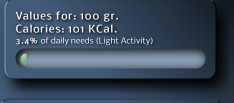
Ce qui me donne le résultat désiré sur (Safari Desktop et sur Safari IPhone):
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
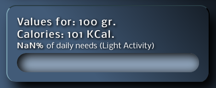
Par contre lorsque j'ajoute l'appli sur l'écran d'accueil depuis Safari iPhone (bouton + Sur écran d'accueil) et que je lance l'appli j'obtient:
????
Quelqu'un voit-il d'ou vient le problème? Pour ma part je nage dans la panade !
Si je fais un typeof de la variable elle est bien du type number
Merci d'avance












 Répondre avec citation
Répondre avec citation







 et même quand tu fais un
et même quand tu fais un  au temps pour moi, il faut tester non pas le type mais la valeur car
au temps pour moi, il faut tester non pas le type mais la valeur car 
Partager