Bonjour à tous,
Pour montrer une petite démo sur l'animation en css dans un club informatique de mon coin, j'ai fait un feu-rouge clignotant tout simple.
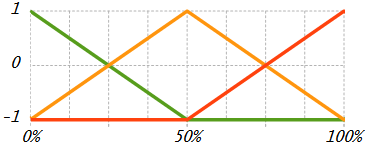
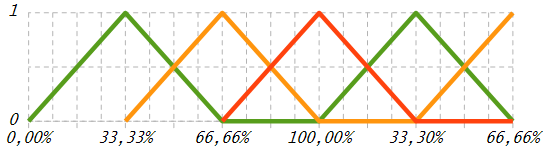
Mais je trouve que le passage du vert à l'orange se fait très très vite contrairement à l'orange et au rouge.
De plus, je pose la question si il est possible, et si oui, comment, est-il possible de désynchroniser les 3 temps.
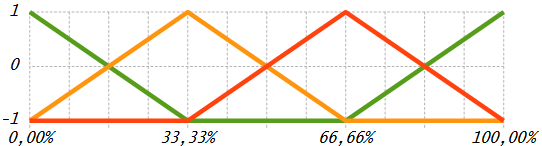
Je veux dire par exemple 3 secondes pour le vert, 2s pour l'orange et 5s pour le rouge.
Bon c'est juste une interrogation
http://codepen.io/JefReb/pen/jBxZLd
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
Ou y a-t-il une autre façon de faire que le z-index?
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Si quelqu'un à le temps d'y jeter un oeil, merci d'avance









 Répondre avec citation
Répondre avec citation













Partager