1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<script>
var htmlCode = "";
var counter = 0;
function drop(anObject,ev){
ev.preventDefault();
htmlCode = document.getElementById('todrag').outerHTML;
htmlCode = htmlCode.replace('todrag','todrag_'+counter);
htmlCode = htmlCode.replace("id='th_","id='th_"+counter+"_");
htmlCode = htmlCode.replace('ondragstart="drag(event)"','');
htmlCode = htmlCode.replace('ondragstart="drag(event)"','');
counter++;
anObject.innerHTML = htmlCode;
} // function drop(anObject,ev)
function allowDrop(anObject,ev){
ev.preventDefault();
} // function allowDrop(anObject,ev)
function dragEnter(anObject) {
} // function dragEnter(anObject)
function dragLeave(anObject) {
htmlCode = "";
} // function dragLeave(anObject)
function drag(ev) {
// uniquement pour que le code ne plante pas
}
</script>
<table id="todrag" border="1" cellpadding="5" onclick="tourner()" draggable="true" ondragstart="drag(event)">
<tr >
<th width="20%" id='th_1000'></th>
<th width="40%" id='th_1001'></th>
<th width="20%" id='th_1002'></th>
</tr ><tr>
<th width="20%" height='25' id='th_1003'></th>
<th width="40%" height='25' ></th>
<th width="20%" height='25' id='th_1004'></th>
</tr ><tr>
<th width="20%" id='th_1005'></th>
<th width="40%" id='th_1006'></th>
<th width="20%" id='th_1007'></th>
</tr ><tr>
</table>
<hr/>
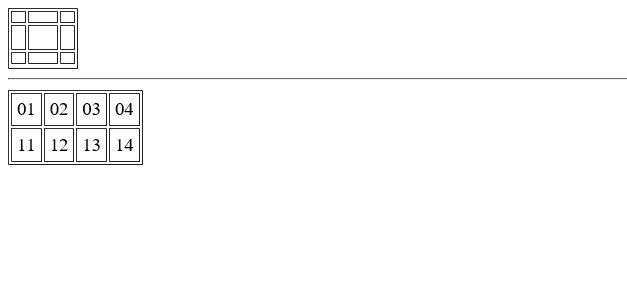
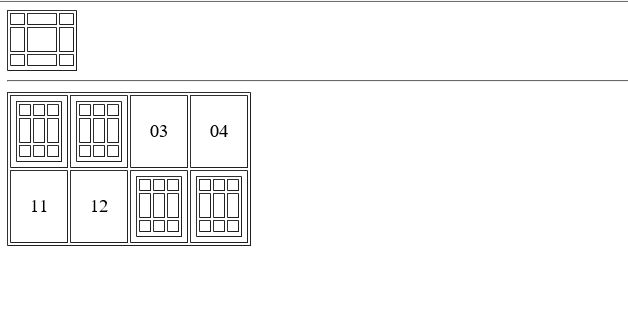
<table border="1" cellpadding="5" >
<tr>
<td draggable= 'false' align="center" id= 'C01' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">01</td>
<td draggable= 'false' align="center" id= 'C02' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">02</td>
<td draggable= 'false' align="center" id= 'C03' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">03</td>
<td draggable= 'false' align="center" id= 'C04' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">04</td>
</tr>
<tr>
<td draggable= 'false' align="center" id= 'C11' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">11</td>
<td draggable= 'false' align="center" id= 'C12' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">12</td>
<td draggable= 'false' align="center" id= 'C13' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">13</td>
<td draggable= 'false' align="center" id= 'C14' ondrop='drop(this,event)' ondragover='allowDrop(this,event)' ondragenter="dragEnter(this)" ondragleave="dragLeave(this)">14</td>
</tr>
</table> |
Merci, pour votre aide!
) à déplacer :












 Répondre avec citation
Répondre avec citation









Partager