Bonjour, je souhaite enregistrer une donnée sur mon serveur REST sous node js,
voici mon serveur rest:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
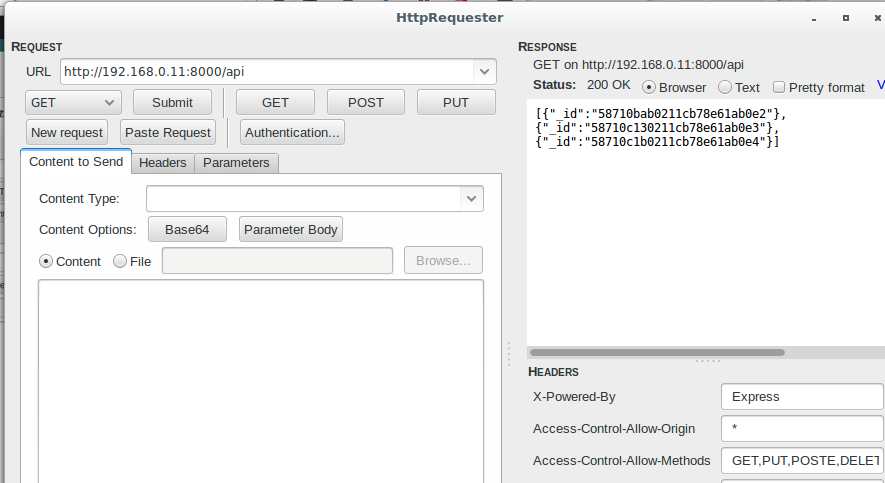
j'ai testé mon serveur avec http request et cela fonctionne lorsque clique sur le bouton POST j'ai la création de donnée certe vide mais elle ont été inscrit
ici j'ai fait 3 requêtes, donc 3 id différent, maintenant j'aimerais faire le même test mais avec angular2:
voici ma méthode qui ajoute un élément:
j'ai vider toutes ls donnée
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8addMatiere(newMatiere: Sommaire) { console.log("Ajouter matier",newMatiere); let headers = new Headers({ 'Content-Type': 'application/json' }); // ... Set content type to JSON let options = new RequestOptions({ headers: headers }); // Create a request option return this.http.post(this._urlRest, JSON.stringify(newMatiere), options).catch(this.handleError);; // ...using post request }
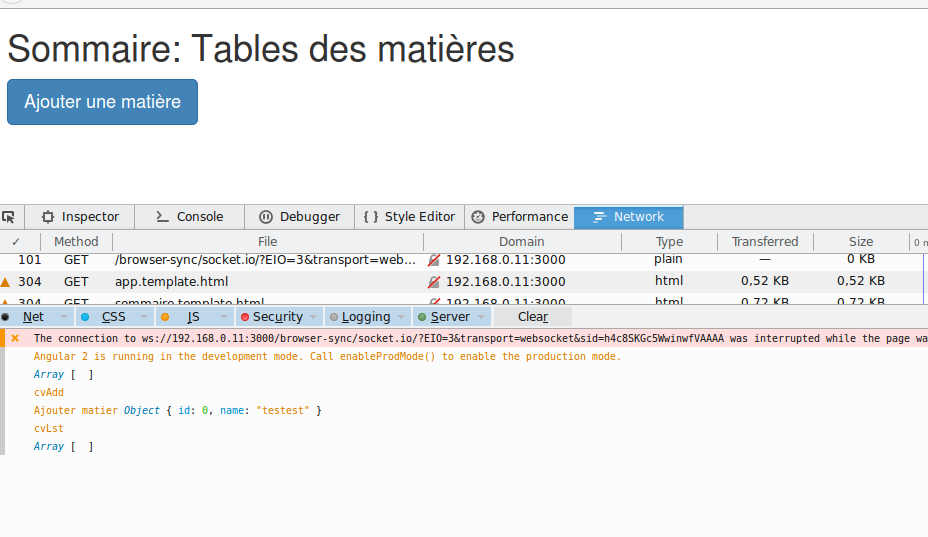
voici ce que j'ai à la console:
je n'arrive pas avoir de tace après "ajouter matière",
coté console du serveur node voici ce que j'ai:
je n'ai pas le résultat de console.log(res)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
comment je dois écrire ma requête post ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
merci de vos réponse
voici mon mangager sous angular2:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75














 Répondre avec citation
Répondre avec citation
Partager