Bonjour  ,
,
Je ne sais pas trop ou poster mon problème car je ne sais absolument pas comment le résoudre donc quelle technologie utiliser.
J'ai une galerie photo avec un nombre de pages grandissant et malheureusement plus il y en a plus cela est dur de suivre ce menu "page suivante" !
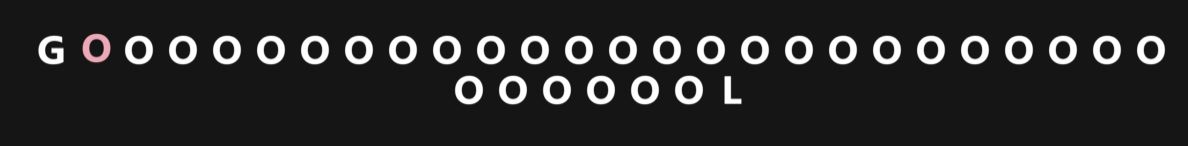
Voici à quoi ressemble mon menu :

Je me suis inspiré de google :

Voici mon code html de la page "image1.html" (présent sur chaque page) :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <footer>
<div class="row">
<div class="col-lg-12">
<center>
<img style="width: 40px; height: 40px;" src="../../img/logo.png" alt="">
<a><img style="width: 40px; height: 40px;" src="../../img/o_2.png" alt=""></a>
<a href="image2.html" title="PAGE 2"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image3.html" title="PAGE 3"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image4.html" title="PAGE 4"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image5.html" title="PAGE 5"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image6.html" title="PAGE 6"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image7.html" title="PAGE 7"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image8.html" title="PAGE 8"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image9.html" title="PAGE 9"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image10.html" title="PAGE 10"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image11.html" title="PAGE 11"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image12.html" title="PAGE 12"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image13.html" title="PAGE 13"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image14.html" title="PAGE 14"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image15.html" title="PAGE 15"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image16.html" title="PAGE 16"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image17.html" title="PAGE 17"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image18.html" title="PAGE 18"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image19.html" title="PAGE 19"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image20.html" title="PAGE 20"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image21.html" title="PAGE 21"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image22.html" title="PAGE 22"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image23.html" title="PAGE 23"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image24.html" title="PAGE 24"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image25.html" title="PAGE 25"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image26.html" title="PAGE 26"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image27.html" title="PAGE 27"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image28.html" title="PAGE 28"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image29.html" title="PAGE 29"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image30.html" title="PAGE 30"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a href="image31.html" title="PAGE 31"><img style="width: 40px; height: 40px;" src="../../img/o.png">
<a><img style="width: 40px; height: 40px;" src="../../img/l.png" alt=""></a>
</center>
</div>
</div>
</footer> |
Donc à chaque fois que je rajoute une page par exemple la page "image32.html" je dois sur chaque fichier "image[x].html ajouter la ligne
<a href="image32.html" title="PAGE 32"><img style="width: 40px; height: 40px;" src="../../img/o.png">
Donc j'aimerai pouvoir faire un "menu page suivante" indépendant à intégrer seulement avec un lien par exemple. Cela me permettrai de
modifier un seul fichier au lieu de 32 !
Merci d'avance ! 
,
















 Répondre avec citation
Répondre avec citation
Partager