1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
{% extends "index_logged.html" %}
{% block head %}
<title>AllianTech Sigfox Demonstrator</title>
{% endblock %}
{% block content_header_title %}
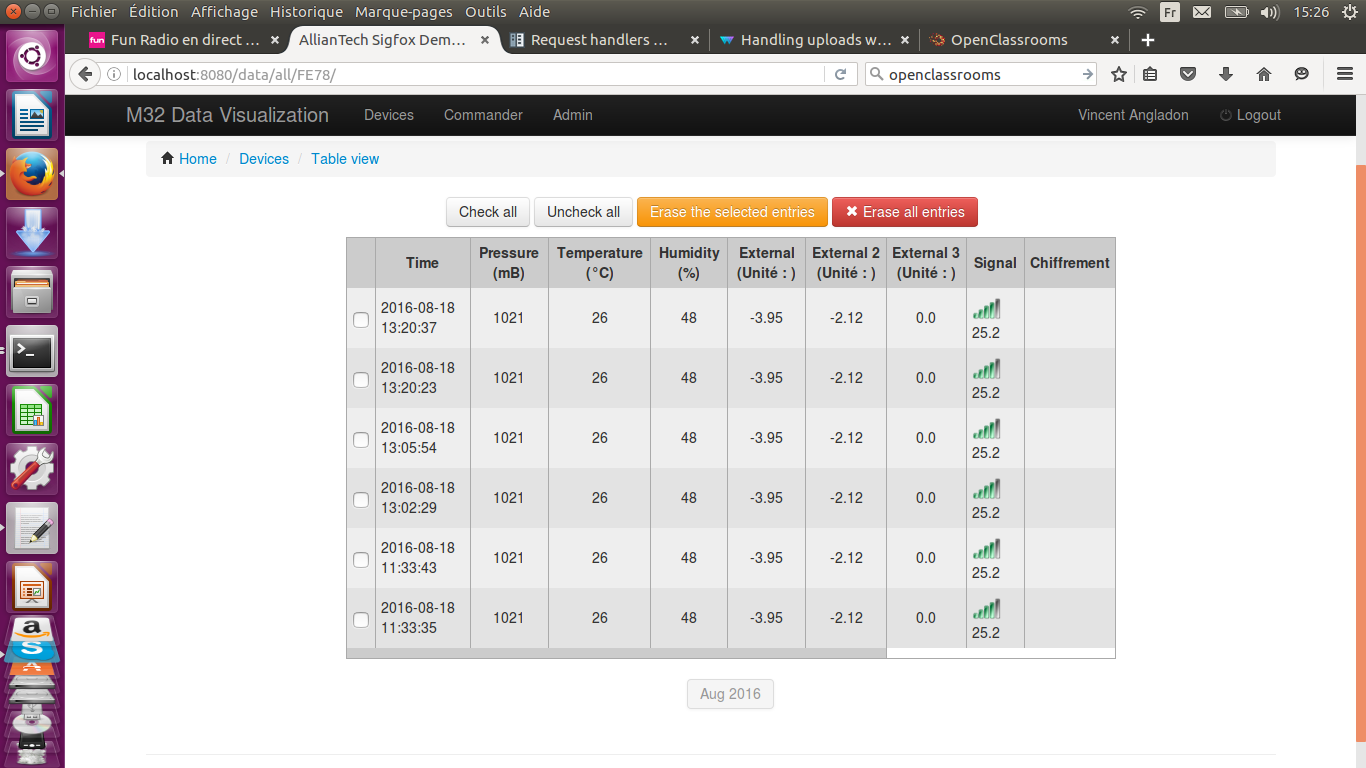
{{ device.name }} ({{ device.serial }}) data <small>table view data</small>
{% endblock %}
{% block content_header_menu %}
<li><a href="/data/">Devices</a> <span class="divider">/</span></li>
<li><a href="#">Table view</a></li>
{% endblock %}
{% block content %}
<form id="data" name="data" action="/data/remove" method="POST">
<input type="hidden" name="device" value="{{device.serial}}">
<input type="hidden" name="period" value="{{period}}">
<div class="span6 offset3">
<input class="btn" type="button" name="check_all" value="Check all" onclick="$('.sel').prop('checked', true);"/>
<input class="btn" type="button" name="unckec_all" value="Uncheck all" onclick="$('.sel').prop('checked', false);"/>
<input class="btn btn-warning" type="submit" value="Erase the selected entries">
<a href="/data/removeall/{{device.serial}}/{{period}}" class="btn btn-danger"><i class="icon-remove icon-white"></i> Erase all entries</a>
<p></p>
</div>
<div class="span8 offset2">
<table cellpadding="5" align="center">
<tr class="header">
<th></th>
<th>Time</th>
<th>Pressure (mB)</th>
<th>Temperature (°C)</th>
<th>Humidity (%)</th>
<th>External (Unité : )</th>
<th>External 2 (Unité : ) </th>
<th>External 3 (Unité : )</th>
<th>Signal</th>
<th>Chiffrement</th>
</tr>
{% for entry in values|reverse %}
<tr class="normal_{{loop.cycle('odd', 'even')}}" onMouseOver="this.className='highlight_{{loop.cycle('odd', 'even')}}'" onMouseOut="this.className='normal_{{loop.cycle('odd', 'even')}}'">
<td><input type="checkbox" class="sel" name="entry" value="{{ loop.index }}"> </td>
<td>{{ entry.time }}</td>
<td class="sensor-data">{{ entry.pressure }}</td>
<td class="sensor-data">{{ entry.temperature }}</td>
<td class="sensor-data">{{ entry.humidity }}</td>
<td class="sensor-data">{{ entry.external |round(2) }}</td> {# "%.3f" |format(entry.e) #}
<td class="sensor-data">{{ entry.external2 |round(2) }}</td> {# "%.3f" |format(entry.e2) #}
<td class="sensor-data">{{ entry.external3 |round(2) }}</td> {# "%.3f" |format(entry.e3) #}
<td class="signal">
{% if entry.signal < 8 %}
<img src="/media/img/signal_bad.png"/>
{% else %}
{% if entry.signal < 12 %}
<img src="/media/img/signal_few.png"/>
{% else %}
{% if entry.signal < 20 %}
<img src="/media/img/signal_medium.png"/>
{% else %}
<img src="/media/img/signal_good.png"/>
{% endif %}
{% endif %}
{% endif %}
{{ entry.signal |round(1) }}
</td>
<td class="sensor-data">{{ entry.chiffrement }}</td>
</tr>
{% endfor %}
<tr class="header"><td colspan = "7"></td></tr>
</table>
</div>
<div class="span6 offset3 pagination pagination-centered">
<ul>
{% for mperiod in periods %}
<li {% if mperiod.0==period %} class="active" {% endif %}>
<a href="/data/all/{{device.serial}}/{{ mperiod.0 }}">{{ mperiod.1.strftime('%b %Y') }}</a>
</li>
{% endfor %}
</ul>
</div>
</form>
<script type="text/javascript">
</script>
{% endblock %} |











 Répondre avec citation
Répondre avec citation
Partager