Bonjour,
pour un projet mvc en node js utilisant le module npm griddle-react, j'ai besoin de transmettre un objet que j'ai construit dans un contrôleur vers un fichier jsx dans le quel j'ai mon script react.render (ce dernier à pour objectif de me construire un tableau dynamique avec pagination).
Ma vue est un fichier handlebar.
Voila mon objet test présent dans le contrôleur
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var fakeData= [{
"Catégorie": "Congés payés (périodes juin 2015 à mai 2016)",
"Début": "lun 28/12/2015 matin",
"Fin": "jeu 31/12/2015 soir",
"Durée": "4 jours",
"Etat": "en attente"
}, {
"Catégorie": "Congés payés (périodes juin 2015 à mai 2016)",
"Début": "lun 03/08/2015 matin",
"Fin": "jeu 21/08/2015 soir",
"Durée": "15 jours",
"Etat": "accepté"
}]; |
La ligne dans ma vue appelant le script react
Affichage via react :<div class="tableau" id="main" />
Mon script react présent dans mon fichier jsx
1
2
3
4
| React.render(
<Griddle results={fakeData} tableClassName="table" showFilter={true}
showSettings={true} columns={["Catégorie", "Début", "Fin", "Durée","Etat"]}/>,document.getElementById('main')
); |
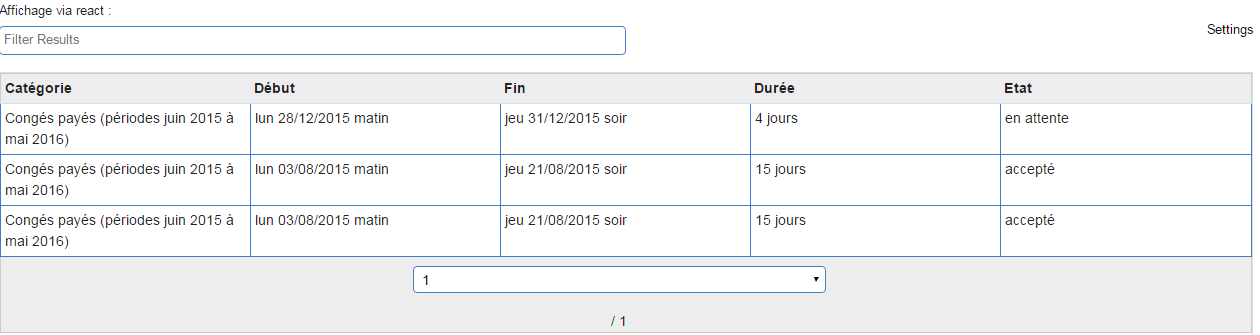
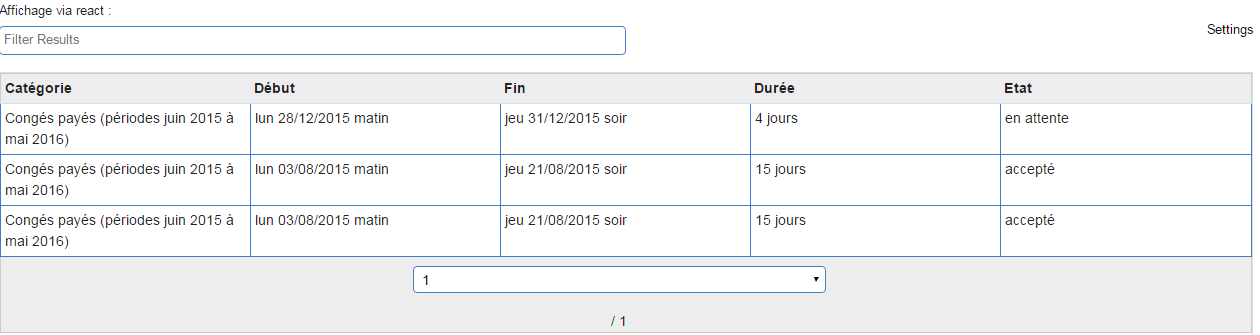
Résultat attendu:

Est-il possible de transmettre mon objet du contrôleur vers mon fichier jsx en passant par ma vue? Ou existe-il un autre moyen?
Sinon j'ai tenté de mettre mon script entre balise <script> dans ma vue, mais griddle n'est pas reconnus.
Merci d'avance.










 Répondre avec citation
Répondre avec citation
Partager