Bonsoir,
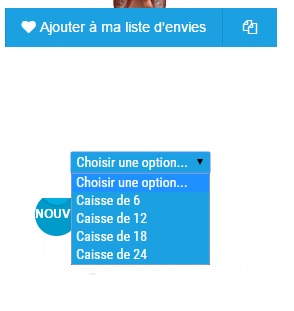
Je cherche à récupérer la valeur dés champs (caisse de 6, caisse de 12,...) que je passe la souris dessus !
Je ne veux pas de l'èvément "change", car il oblige à cliquer dessus pour récupérer la valeur.
Savez-vous comment est-ce que je pourrais faire ?
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
D'avance merci
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
++












 Répondre avec citation
Répondre avec citation









Partager