Bonjour
je me permets d'ouvrir un nouveau sujet n'ayant plus d'idées pour résoudre mon problème...
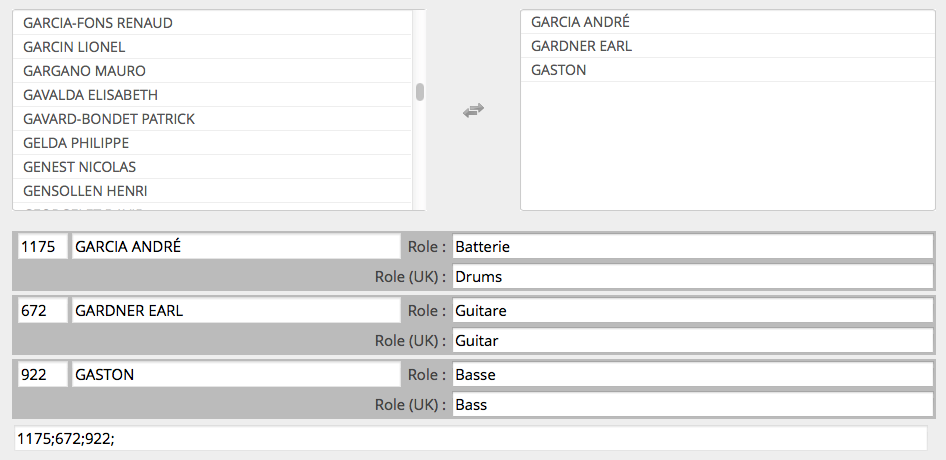
J'ai une liste à gauche avec des noms que je fais "passer" vers la droite... cela me renseigne un ensemble de champs en dessous avec un numéro pour la personne, son nom et prénom. Ensuite je peux renseigner son rôle (en français en anglais)... Comme sur la capture d'écran ci dessous...
Mon problème c'est que si je renseigne les champs rôle et qu'ensuite je rajoute une personne tous mes champs rôles pour les personnes déjà présentes dans la liste de droite disparaissent... du coup je suis obligé de les ressaisir... Alors que je voudrais les "conserver" pour n'avoir à renseigner que celui de la personne "supplémentaire"...
Voici mon code dans la page...
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Quelqu'un aurait une idée ?
Merci d'avance










 Répondre avec citation
Répondre avec citation
Partager