Bonjour,
Après divers tests et autant d'échecs je m'en remets à vous.
Dans un dev. en cours j'ai une feuille de styles principale dans laquelle un style est défini.
Cette feuille de styles je ne veux pas/peux pas la modifier.
Du coup, j'ai créé une feuille de style "enfant" afin d'ajouter mes propres styles et redéfinir ceux existants au besoin.
Mais dans le cas suivant, la redéfinition est ignorée :
style principal :
j'aimerai redéfinir le background comme ceci :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Ma couleur de fond est ignorée.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
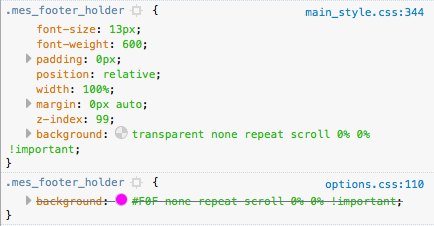
Dans l'inspecteur la redéfinition est barrée :
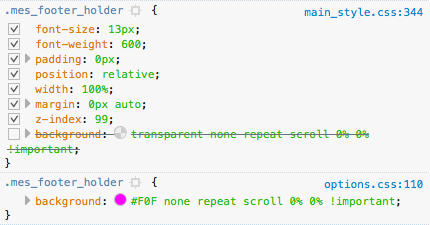
Si je décoche le background de mon style principal ça fonctionne ! La couleur est bien appliquée.
Avez vous une idée de comment forcer à appliquer ma couleur? Où est mon erreur?
Merci d'avance.











 Répondre avec citation
Répondre avec citation



Partager