Bonjour,
J'ouvre ce sujet car après un certain temps à me pencher sur un problème, je n'arrive toujours pas à fixer celui-ci !
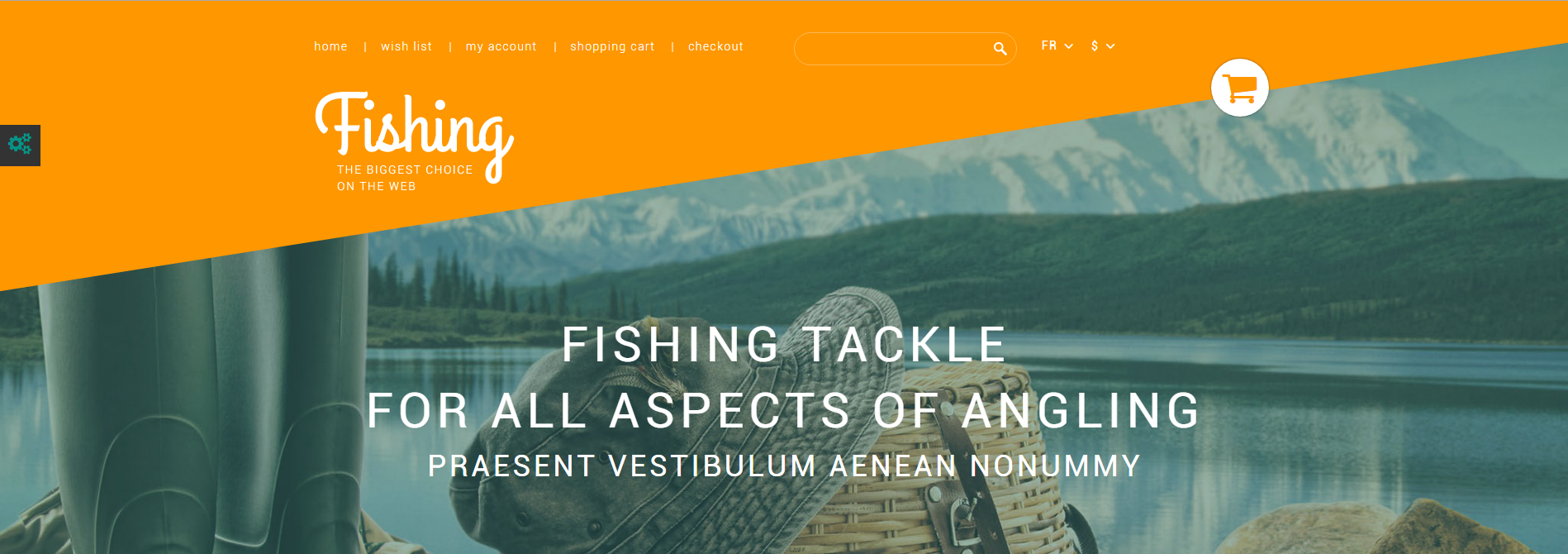
En effet, j'aimerais créer un effet sur un site internet, ressemblant à la partie orange de ce template de site trouvé sur TemplateMonster :
Vous l'aurez compris, je cherche à créer un effet d'élément "penché".
Mais lorsque j'essaie ceci, avec les éléments CSS de ce template, soit :
sur l'élément en question, il y a un bout qui "dépasse" de l'écran et créé donc un scroll horizontal indésirable, même lorsque j'y ajoute un "overflow: hidden;".
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12content: ''; width: 150%; height: 500px; background: #009587; position: absolute; left: -100px; z-index: 1; transform: rotate(-9deg); -ms-transform: rotate(-9deg); -webkit-transform: rotate(-9deg); transform: rotate(-9deg);
Avez-vous des idées, s'il vous plaît ?
Cordialement.










 Répondre avec citation
Répondre avec citation

Partager