Bonjour,
Voilà, j'ai un site qui contient un bandeau (banniere dans mon css), une barre, un menu et un corps.
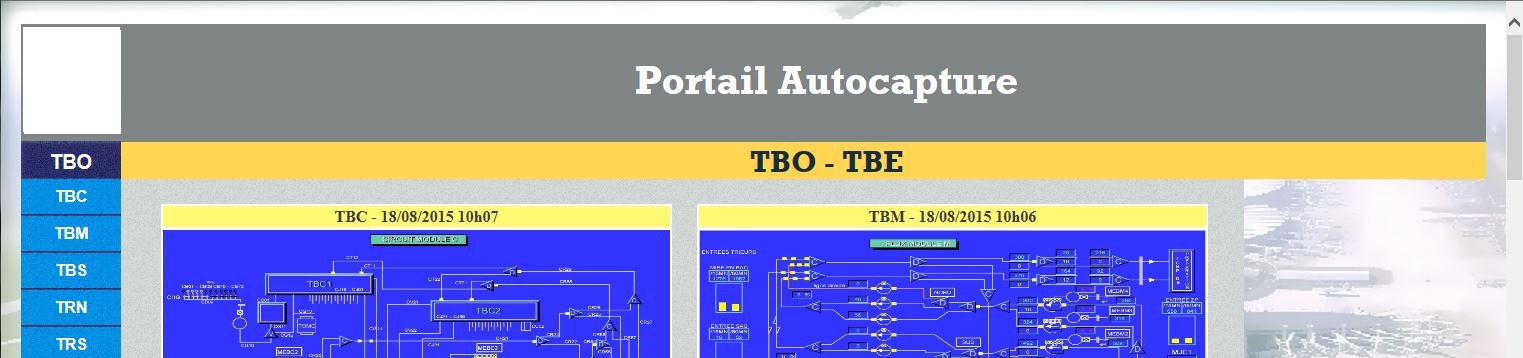
En cherchant à droite à gauche, je suis presque arrivé à mes fins concernant la mise en page que voici :
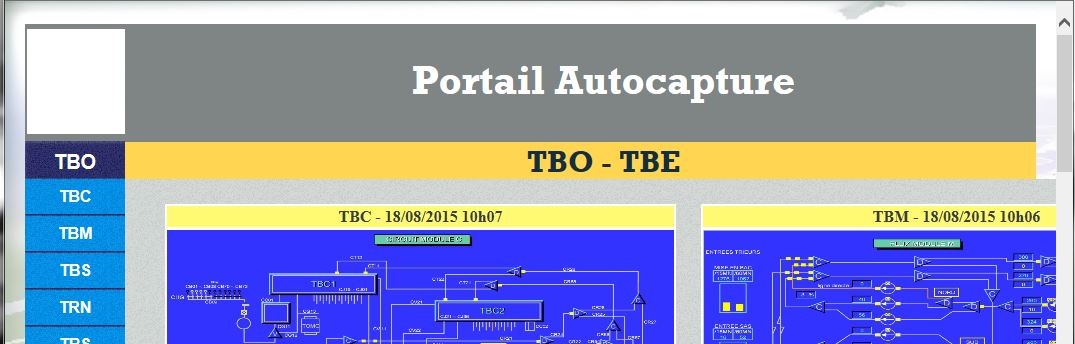
Seulement, quand j'agrandis ou rétrécis la page, j'ai un soucis :
la banniere et la barre ne se comportent pas de la même manière que le corps : bannière/barre se décalent en fonction de la marge droite (retrecissement/agrandissement) tandis que le corps reste fixe.
Exemples :
Donc j'aimerai que la banniere et la barre se comportent comme le corps, comme ça aucun de mes éléments n'est influencé par le redimensionnement. Comment dois-je procéder ?
Ci-dessous, mon css et mon html.
Merci d'avance
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171












 Répondre avec citation
Répondre avec citation

Partager