Bonjour,
Il y a une chose que je n'arrive pas a comprendre et surtout a résoudre !
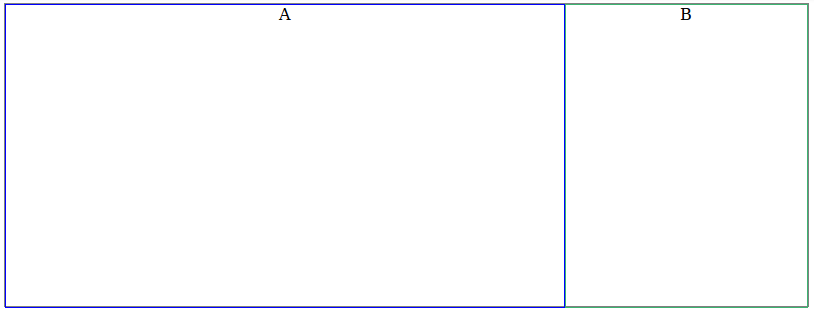
Un exemple étant plus parlant voila ce a quoi cela devrait ressembler :
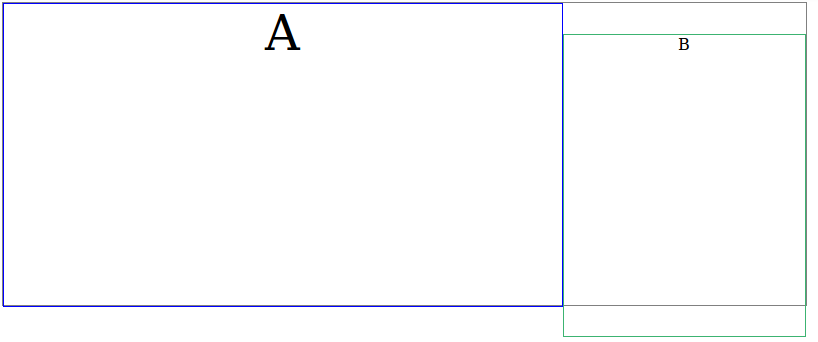
Mon problème est que le texte du cadre "A" doit être plus gros, après modification voila ce qui ce passe
Pour le coté texhnique voila ce que j'ai :
Le HTML
Le CSS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Je souhaiterais donc dans un 1er temps, avoir une explication afin de comprendre pourquoi l'augmentation de la taille de la font provoque ce décalage !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Et dans un second temps, connaitre le moyen de fixé ce problème !
Merci d'avance














 Répondre avec citation
Répondre avec citation

Partager