1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
| <div id="reservation" class="tab_content">
<?php
require ('php/date.php');
// Initialisation de l'objet
$date = new Date();
$year = date('Y');
$events = $date->getEvents($year);
// Utilisation de l'objet dans la variable $date
$dates = $date->getAll($year);
?>
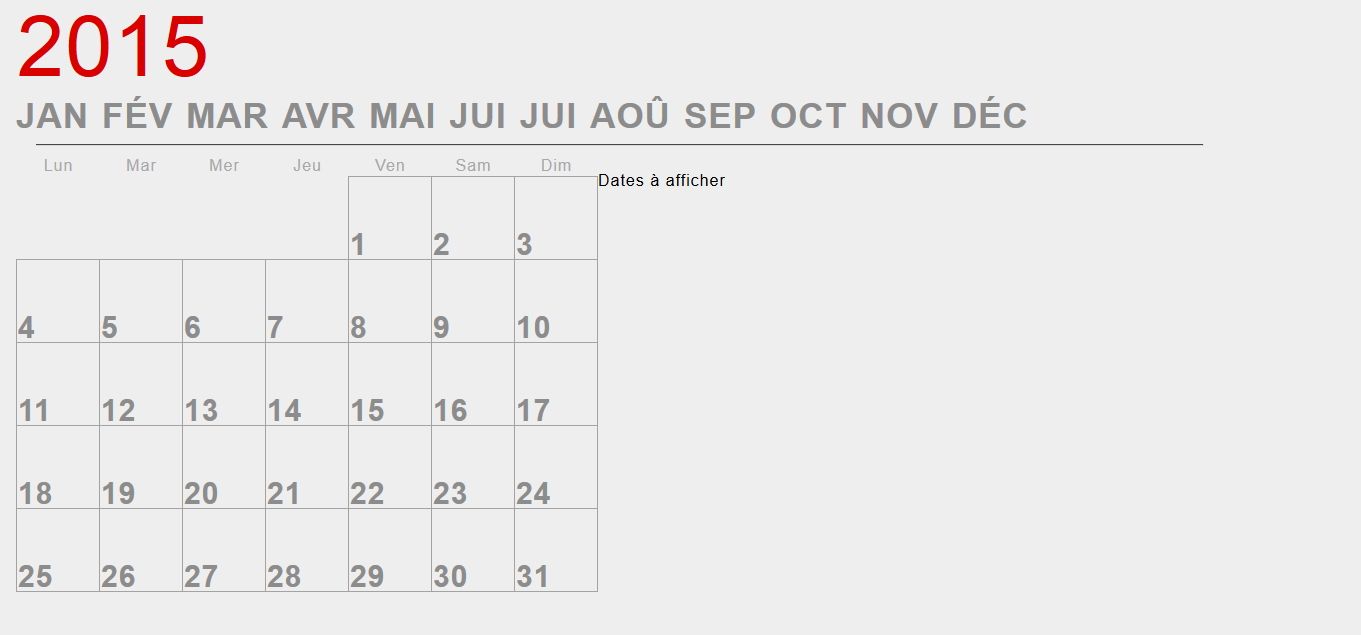
<div class='periods'>
<div class="year"><?php echo $year; ?></div>
<!-- Affichage des mois -->
<div class="months">
<ul>
<?php foreach ($date->months as $id=>$m): ?>
<li>
<a href="#" id="linkMonth<?php echo $id+1 ?>"><?php echo utf8_encode(substr(utf8_decode($m),0,3)); ?></a>
</li>
<?php endforeach; ?>
</ul>
</div>
<br />
<br />
<hr/>
<?php $dates = current($dates); ?>
<?php foreach ($dates as $m => $days): ?>
<!-- Affichage du tableau -->
<div class="month_relative" id="month<?php echo $m; ?>">
<table id="table_days" class="table_days">
<!-- Tête du tableau -->
<thead>
<tr>
<!-- Affichage des jours -->
<?php foreach ($date->days as $d): ?>
<th><?php echo substr($d,0,3); ?></th>
<?php endforeach ?>
</tr>
</thead>
<!-- Corps du tableau -->
<tbody>
<tr>
<?php $end = end($days); foreach ($days as $d => $w): ?>
<?php $time = strtotime("$year-$m-$d");?>
<?php if ($d == 1): ?>
<td class="padding" colspan="<?php echo $w-1; ?>"></td>
<?php endif ?>
<td>
<div class="relative">
<!-- Jour -->
<div class="daytitle" id="daytitle">
<?php echo $date->days[$w-1]; echo $d; echo $date->months[$m-1];?>
</div>
<ul class="events">
<?php if(isset($events[$time])): foreach($events[$time] as $e): ?>
<li><?php echo $e; ?></li>
<?php endforeach; endif; ?>
</ul>
<div class="day"><?php echo $d; ?></div>
</div>
</td>
<!-- Lorsqu on rencontre le 7ème jour de la semaine, on rouvre un <tr> -->
<?php if ($w == 7): ?>
</tr><tr>
<?php endif ?>
<?php endforeach ?>
<?php if ($end != 7): ?>
<td class="padding" colspan="<?php echo 7-$end; ?>"></td>
<?php endif ?>
</tr>
</tbody>
</table>
</div>
<?php endforeach ?>
<div class="day_event">
<p class="date">Dates à afficher</p>
</div>
</div>
<div class="clear"></div>
<br>
<br>
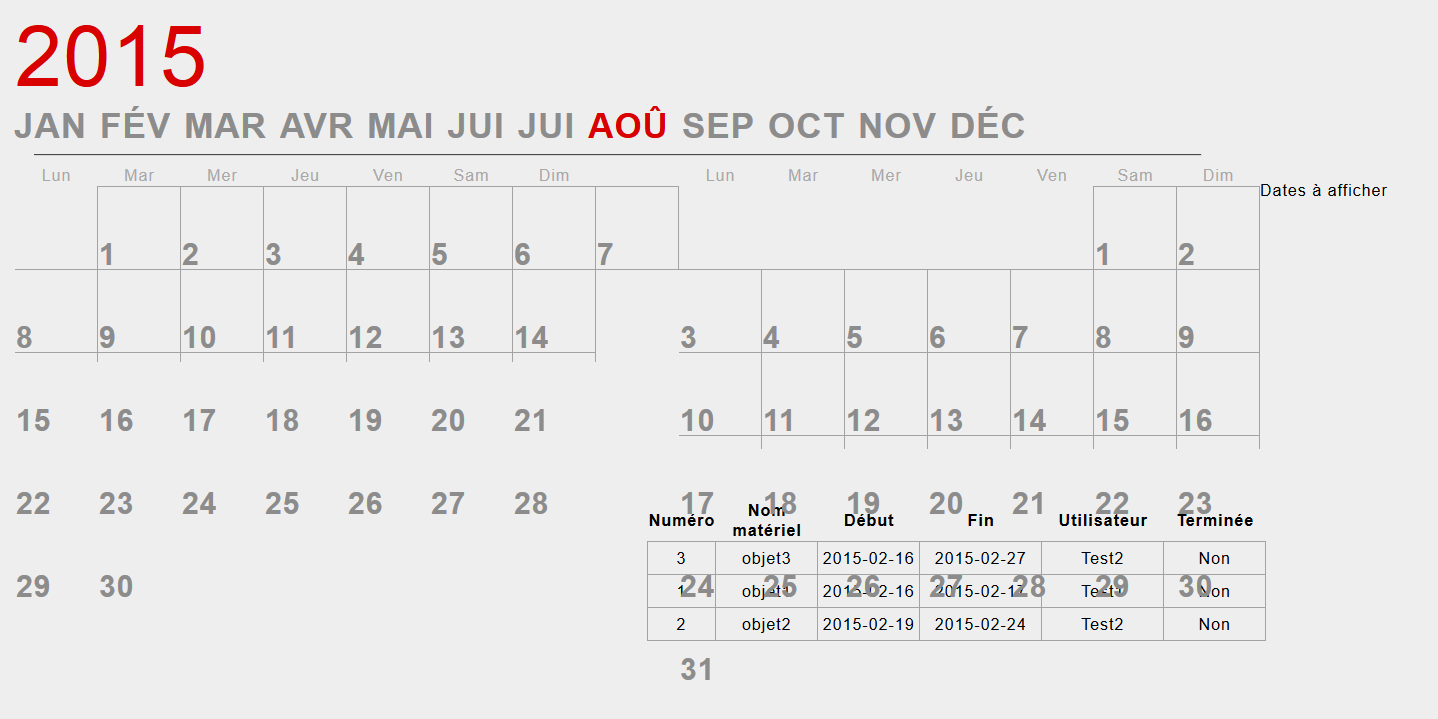
<table id="table_reservation" class="table_reservation" align="center">
<?php
$query = mysqli_query($bdd, "SELECT numReservation, dateDebut, dateFin, nomObjet, nomReservataire, complete FROM objet, reservataire, reservation WHERE objet.numObjet = reservation.numObjet AND reservation.numReservataire = reservataire.numReservataire ORDER BY dateDebut");
$cptColonne = 7;
$cptLigne = mysqli_num_rows($query);
?>
<!-- Tête du tableau -->
<thead>
<tr>
<th class="small">Numéro</th>
<th class="normal">Nom matériel</th>
<th class="normal">Début</th>
<th class="large">Fin</th>
<th class="large">Utilisateur</th>
<th class="normal">Terminée</th>
</tr>
</thead>
<!-- Corps du tableau -->
<tbody>
<?php for($i = 1; $i <= $cptLigne; $i++) {
while($donnees = mysqli_fetch_array($query)) {?>
<tr>
<td><?php echo $donnees['numReservation']; ?></td>
<td><?php echo $donnees['nomObjet']; ?></td>
<td><?php echo utf8_encode($donnees['dateDebut']); ?></td>
<td><?php echo $donnees['dateFin']; ?></td>
<td><?php echo $donnees['nomReservataire']; ?></td>
<td id="complete" data-num="<?php echo $donnees['numReservation'];?>"><?php if($donnees['complete'] == 1) {echo 'Oui';} else {echo 'Non';}?></td>
</tr>
<?php }
} ?>
</tbody>
</table>
<br>
</div> |












 Répondre avec citation
Répondre avec citation
Partager