Bonjour à tous,
Toujours en quête d'amélioration, je cherche le moyen d'afficher/masquer du contenu à l'aide du script ci-dessous.
Je précise que le script fonctionne, mais pas à 100%.
En fait quand je clique sur le "+" du premier élément, il affiche le contenu pour ce premier enregistrement. => a priori c'est correct.
Par contre je clique sur le "+" du second enregistrement et là, le script est en erreur car il m'affiche le contenu du 1er enregistrement sans trouver celui du 2ème.
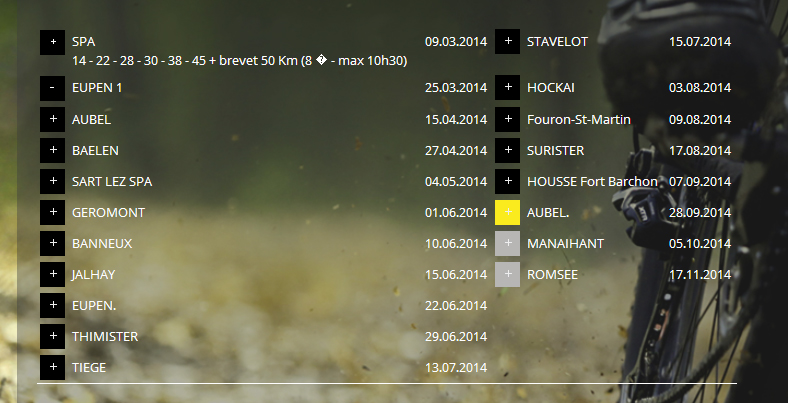
2 petites images valent mieux que de longues explications:
Le premier est correct :
Pas correct:
On voit que j'ai cliqué sur le second et il m'affiche le premier
Voici le codeEn vous remerciant pour l'aide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89














 Répondre avec citation
Répondre avec citation
Partager