1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
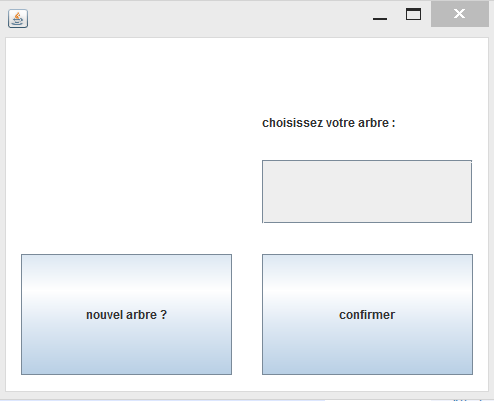
| public class first extends JPanel {
JButton nouveau = new JButton("nouvel arbre ?");
JButton Confirm = new JButton ("confirmer");
JScrollPane liste = new JScrollPane();
JLabel texte = new JLabel ("choisissez votre arbre : ");
public first () {
this.setLayout(new GridBagLayout());
GridBagConstraints gbc =new GridBagConstraints();
this.setBackground(Color.WHITE);
nouveau.setPreferredSize(new Dimension(150,60));
Confirm.setPreferredSize(new Dimension(150,60));
gbc.weightx = 1.0;
gbc.weighty = 1.0;
//placement du Label
gbc.gridx=3;
gbc.gridy=0;
gbc.gridheight=1;
gbc.gridwidth=GridBagConstraints.REMAINDER;
gbc.anchor=GridBagConstraints.SOUTHWEST;
gbc.insets = new Insets (15,15,15,15);
this.add(texte,gbc);
//placement du menu scrollable
gbc.anchor=GridBagConstraints.CENTER;
gbc.gridx=3;
gbc.gridy=1;
gbc.gridheight=3;
gbc.gridwidth=2;
gbc.fill=GridBagConstraints.BOTH;
this.add(liste,gbc);
//placement du bouton nouveau
gbc.gridx=0;
gbc.gridy=4;
gbc.gridheight =GridBagConstraints.REMAINDER;
gbc.gridwidth= 1;
gbc.fill=GridBagConstraints.BOTH;
gbc.anchor=GridBagConstraints.SOUTHWEST;
this.add(nouveau,gbc);
//placement du bouton confirmation
gbc.gridx=4;
gbc.gridy=4;
gbc.gridwidth=GridBagConstraints.REMAINDER;
gbc.gridheight = 1;
gbc.anchor=GridBagConstraints.SOUTHEAST;
this.add(Confirm,gbc);
gbc.gridx=4;
gbc.gridy=4;
gbc.gridwidth=GridBagConstraints.REMAINDER;
}
} |










 Répondre avec citation
Répondre avec citation
Partager