Bonjour à tous,
Je rencontre un problème avec la liste Recyclerview. Le soucis avec cette liste RecyclerView, c’est que chaque item tiens sur un écran, il y a un gros problème d'espacement.
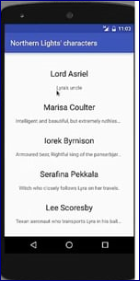
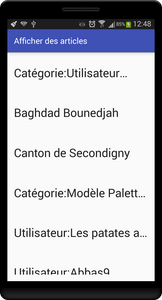
--Le résultat que je devrais obtenir est le suivant :
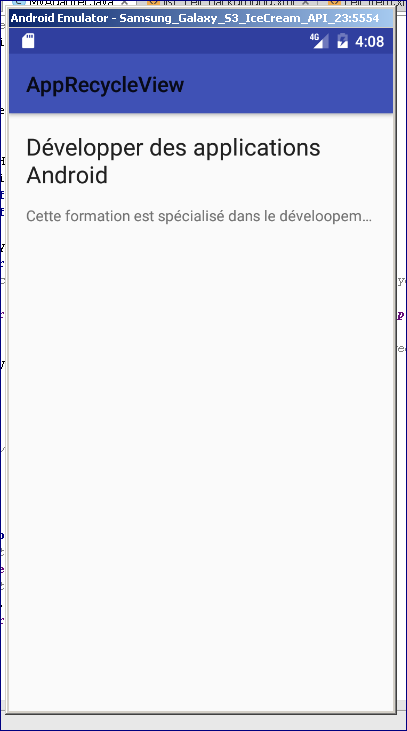
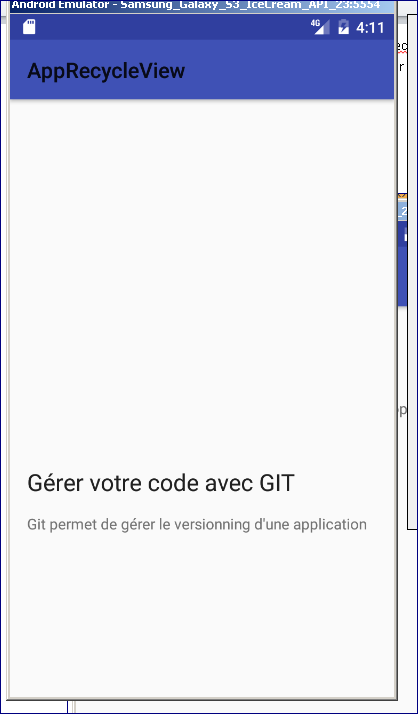
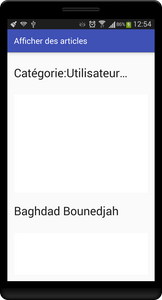
--Et moi j’obtiens ce résultat
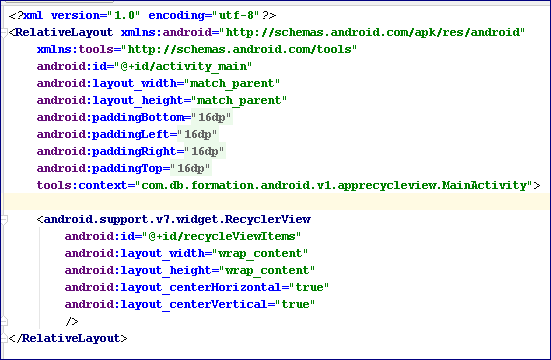
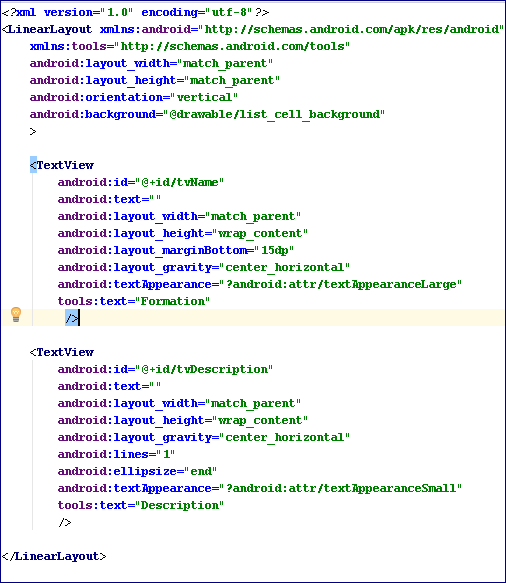
Voici le code de mon layout recyclerview
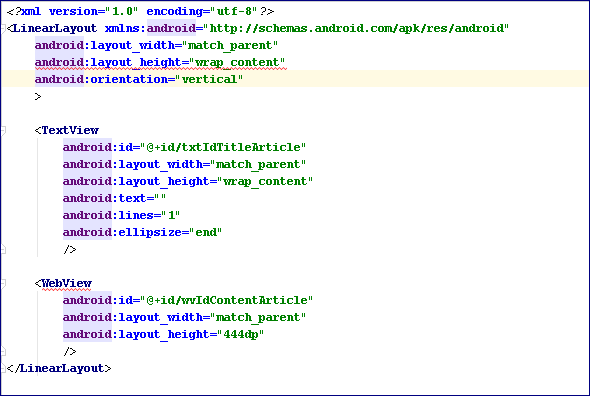
Voici le code de ma vue item
Voici le fichier manifest.xml qui déclare le thème de l’activité
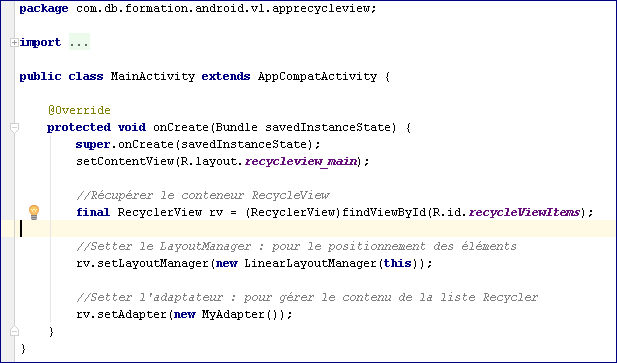
Voici le code java ou je récupère la liste recylcerview dans la classe MainActivity
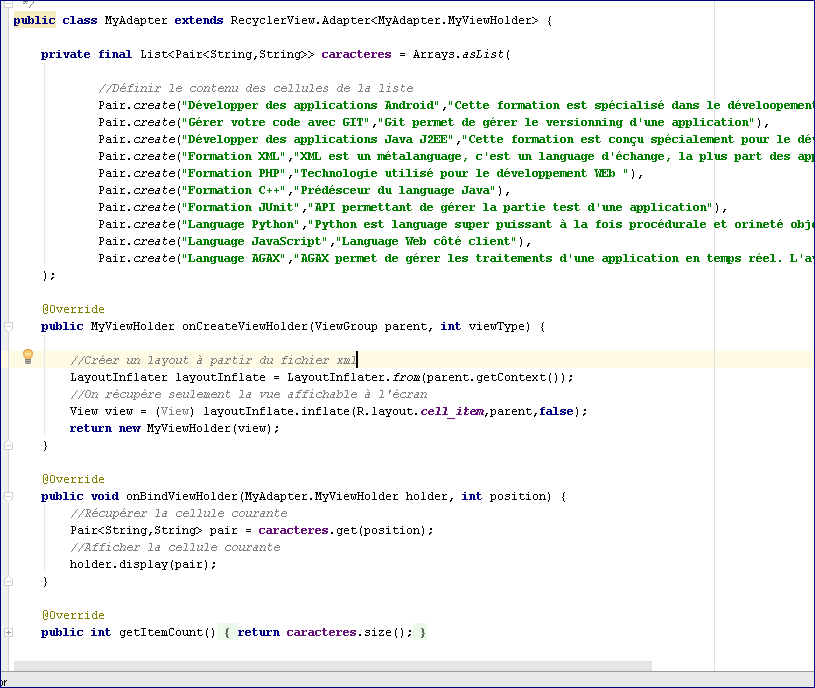
Voici l’implémentation de mon Adpatateur
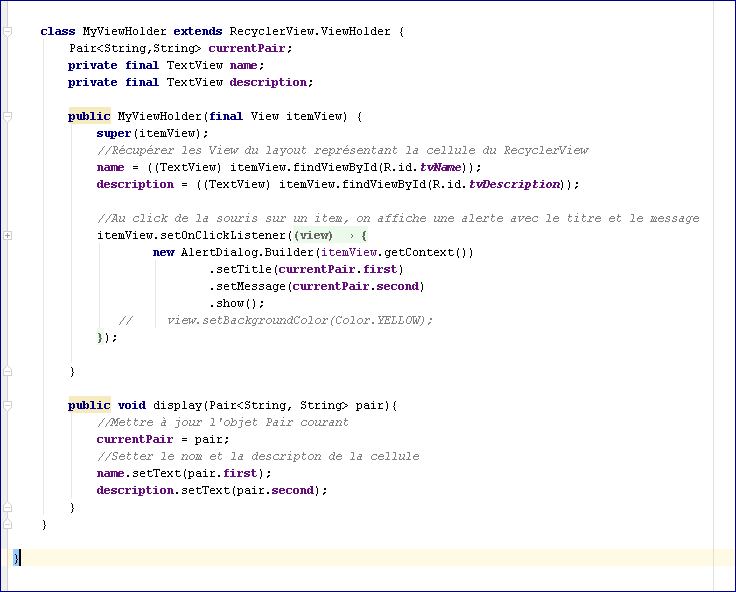
Classe interne viewholder de mon adaptater
Je ne sais vraiment pas d'où vient ce problème d'affichage avec ce gros espacement entre les items, impossible de le réduire
J’aurai besoin de votre aide, pour comprendre et résoudre ce problème. Je vous remercie déjà pour l’aide comme vous avez peu m’apporté dans ces différentes discussions que j’ai ouvert sur ce forum.
Encore merci par avance pour cette nouvelle aide.

















 Répondre avec citation
Répondre avec citation













Partager