1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| body {
font-family:helvetica,arial;
font-size:12pt}
form {
width:20em}
form div {
display:inline-block;
margin:.2em .5em;
white-space:nowrap}
#pwd, progress {width:200px}
label {
display:inline-block;
width:6em}
label::after {content:" : "}
table {width:25em}
th {width:6.5em}
table, th, td {
background-color:#eee;
border:1px solid #fff;
border-collapse:collapse;
padding:.3em}
table th {text-align:left}
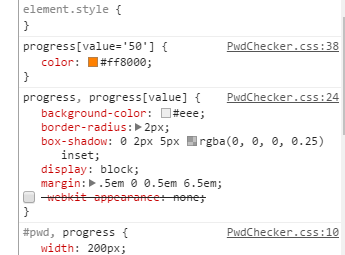
progress, progress[value] {
/*appearance: none;*/
background-color: #eee;
border-radius: 2px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25) inset;
display:block;
margin:.5em 0 0.5em 6.5em;
/*-webkit-appearance: none;*/
}
/* IE */
progress[value='0'] {
color:#fff}
progress[value='25'] {
color:#f00}
progress[value='50'] {
color:#ff8000}
progress[value='75'] {
color:#ff0}
progress[value='100'] {
color:#92D050}
/* Chrome et Firefox */
progress[value]::-webkit-progress-bar {
background-color: #eee;
border-radius: 2px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25) inset;}
progress[value='25']::-webkit-progress-value, progress[value='25']::-moz-progress-bar {
background-color: #f00;}
progress[value='50']::-webkit-progress-value, progress[value='50']::-moz-progress-bar {
background-color: #ff8000;}
progress[value='75']::-webkit-progress-value, progress[value='75']::-moz-progress-bar {
background-color: #ff0;}
progress[value='100']::-webkit-progress-value, progress[value='100']::-moz-progress-bar {
background-color: #92D050;} |









 Répondre avec citation
Répondre avec citation








Partager