Bonjour à tous,
J'aimerais utiliser les bonnes pratiques de Symfony, pour cela je m'efforce de suivre les recommandations du guide officiel.
Mon problème intervient à l'association de css dans les formType.
Je pense que je n'utilise pas correctement les classes, j'ai formulaire html, j'ai un formType fonctionnel. Mais le soucis c'est quand j'affecte des classes CSS dans la balise form.
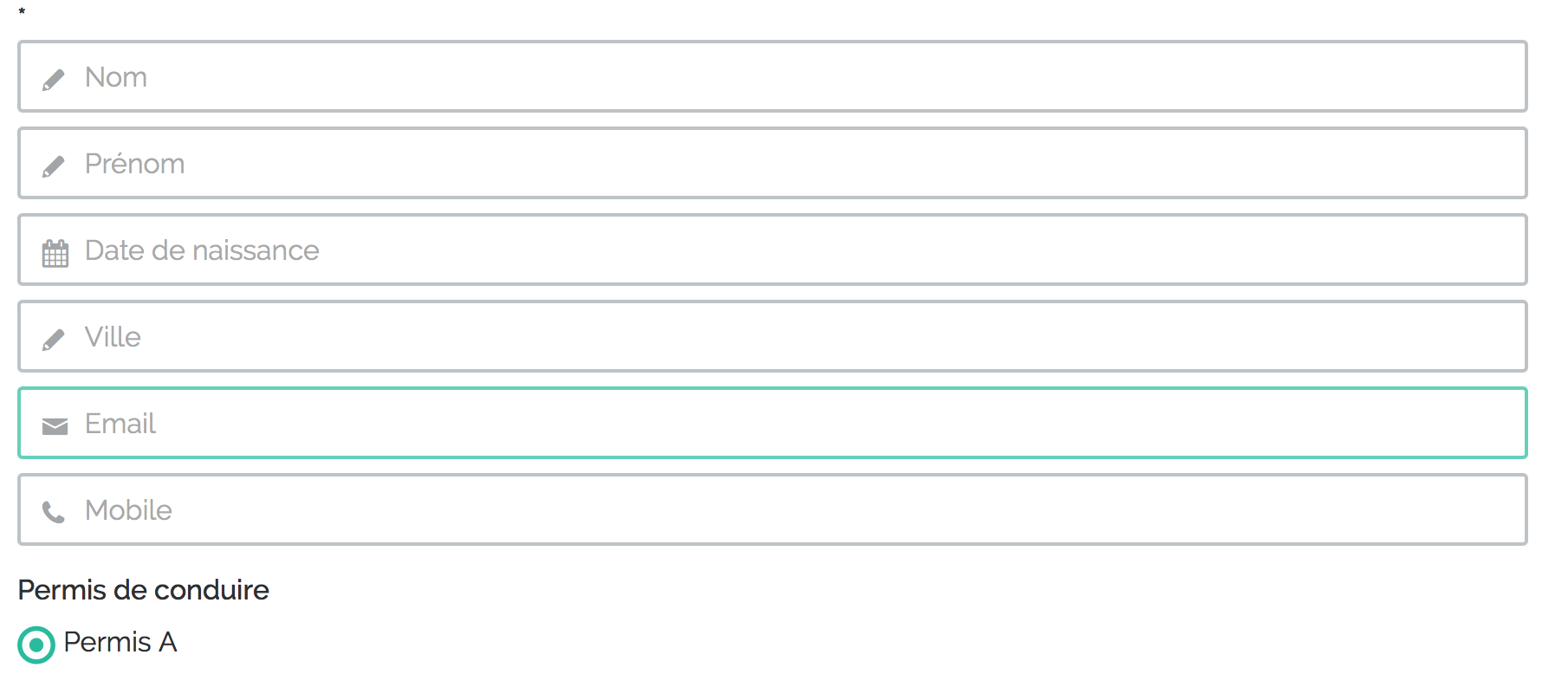
Si je reste avec les balises CSS :
le rendu :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
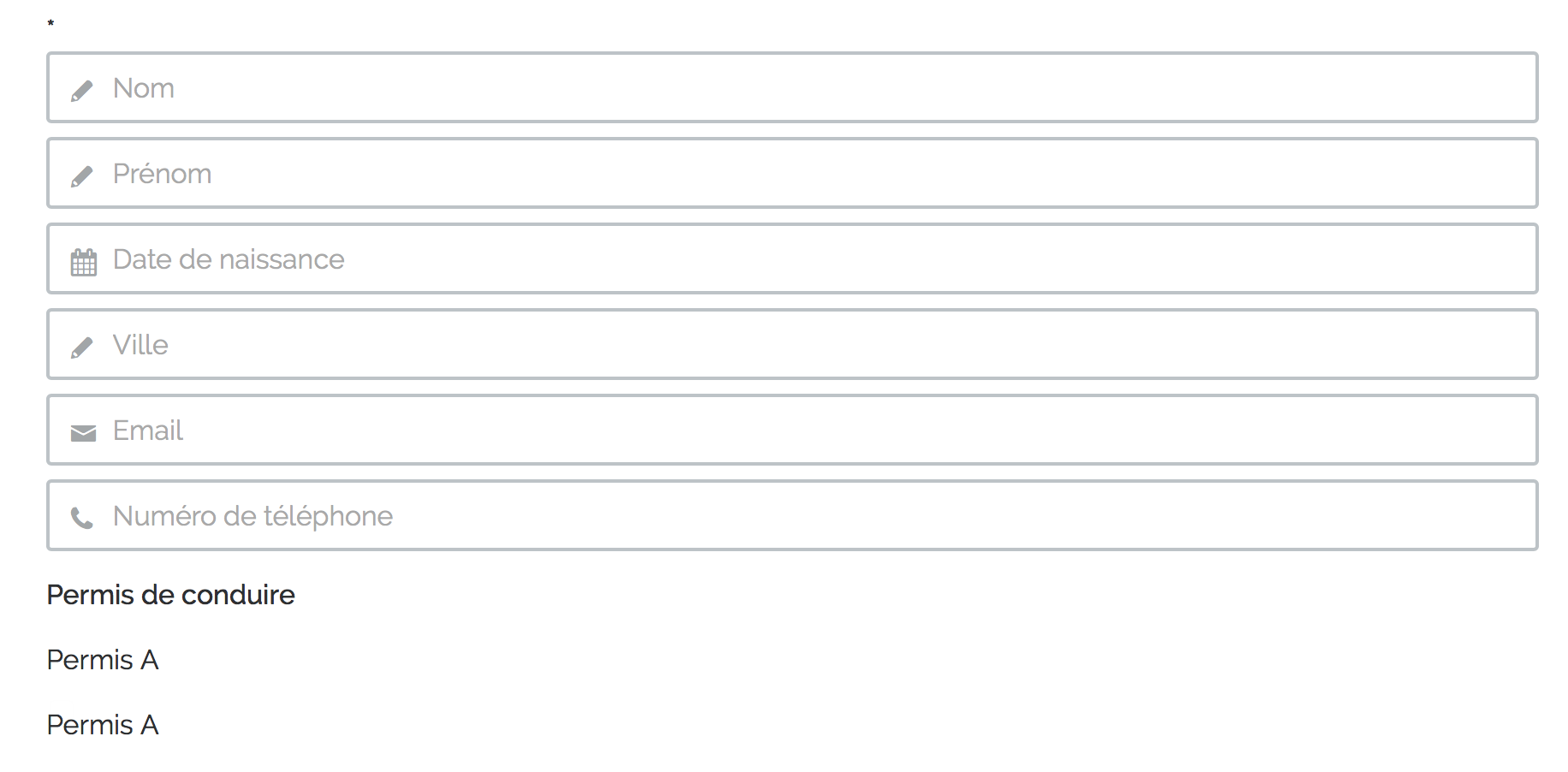
Mais quand j'insère le formType :
On peut voir que les boutons radios ont disparut :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
Voici mon formType :
Merci de l'entraide 😊
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52











 Répondre avec citation
Répondre avec citation


Partager