Bonjour,
Je me pose une question à laquelle je me trouve bête de ne pas trouver la réponse. Il est question d'image encadrée.
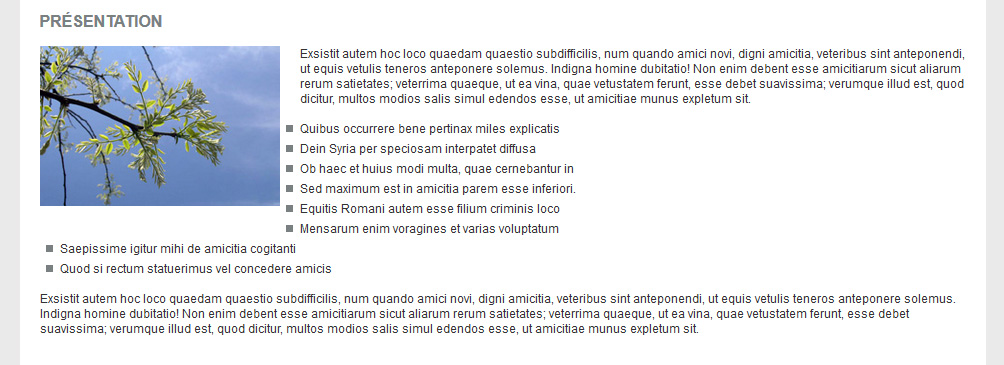
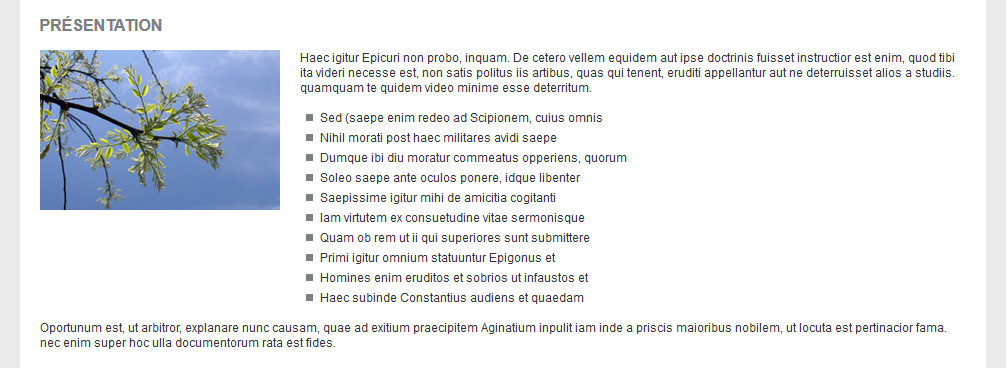
Dans un code regroupant une image, un paragraphe et une liste, pour faire un peu de mise en page il suffit de mettre un float:left sur l'image, et le reste se positionne autour. On est d'accord.
Mais pour la liste, qui dispose d'un margin-left:20px; pour laisser la place aux puces d'apparaître, la marge débute tout à gauche, sans prendre en compte la taille de l'image. Je me retrouve donc avec des puces collées à l'image, alors qu'elles sont sensées avoir un retrait.
Existe-t-il un solution pour ce genre de problème ?
Merci d'avance.








 Répondre avec citation
Répondre avec citation







 fait toujours plaisir et encourage à l'entraide. Un
fait toujours plaisir et encourage à l'entraide. Un  n'est pas à négliger, pensez aux autres !
n'est pas à négliger, pensez aux autres ! 

Partager