Bonjour à tous,
Une petite aide serait bienvenue pour la manipulation du (this) dans le cas suivant:
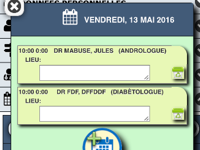
J'aimerais pouvoir effacer le rdv concerné, lorsque l'on clique sur la petite poubelle (a droite du rdv)
J'ai une liste de rendez-vous générée par un select dans ma db.
l'html de chaque rdv est:
qui est inséré dans une <div id="ListRdv" data-inset="true"></div>
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37htmlRdv += "<input type='hidden' id='hiddenId'" + "value='" + Id + "'/>" + "<table class='Tab_Rdv'>" + " <tr>" + " <td >" + HDeb + ":" + MDeb + " </td>" + " <td >" + HFin + ":" + MFin + " </td>" + " <td class='Col_100'>" + Genre + ' ' + Nom + ', ' + Prenom + " (" + Specialite + ") " + " </td>" + " </tr>" + " <tr >" + " <td colspan='6' class='TdLeft'>" + " Lieu: " + Lieu + " </td>" + " </tr>" + " <tr >" + " <td colspan='6'>" + " <textarea class='Col_70'>" + Comm + "</textarea>" + " </td>" + " <td class='Col_20'>" + " <a href='#'" + " id='B_DelRDV' " + " data-rel='popup'>" + " <img src='img/corbeille.png'" + " class='imgbtMini'" + " alt='Supprimer rdv'/>" + " </a>" + " </td>" + " </tr>" + "</table>";
Je trigger le clic sur la poubelle par:
Mais ThisID reste désespérement 'undefined'
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Je n'utilise certainement pas 'this' à bonne escient, quelqu'un pourrait-il m'orienter ?
D'avance merci











 Répondre avec citation
Répondre avec citation












Partager