Bonjour,
Je ne comprends pas pourquoi mon traitement ne fonctionne pas, surtout que je n'ai pas pas de message d'erreur pour m'indiquer.
En gros, quand je debug, sur la ligne de code ci-dessous, le traitement ne rentre pas ...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
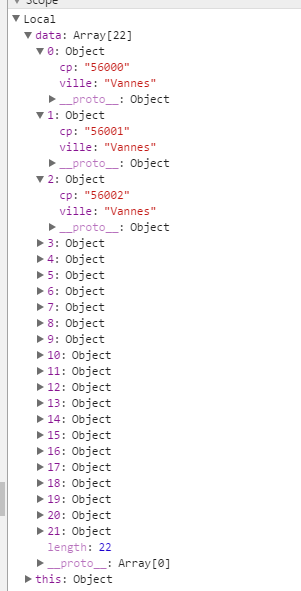
Pour info, voici ce que contient l'objet "data"
Quelqu'un aurait-il une explication?
D'avance merci
Vincent












 Répondre avec citation
Répondre avec citation














Partager