Bonjour,
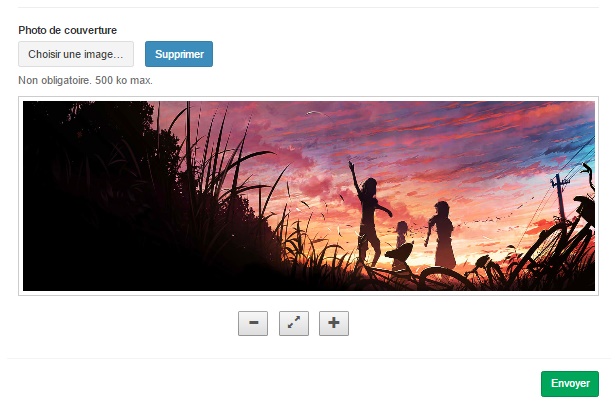
J'ai une photo de couverture qui est affichée avant l'envoi du formulaire sur la page.
La personne peut repositionner l'image, l'agrandir, etc.
J'aimerais donc que une fois le formulaire validé, les modifications de l'image sois prise en compte et sois envoyé en POST comme un fichier normal.
Pour l'instant, tout fonctionne mais c'est l'image de base qui est gardé et non celle modifié.
Merci d'avance.
Voici les scripts en question si vous voulez :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19











 Répondre avec citation
Répondre avec citation





Partager