Bonjour,
Je ne sais pas si je mets mon post au bon endroit mais qui ne risque rien n'a rien.
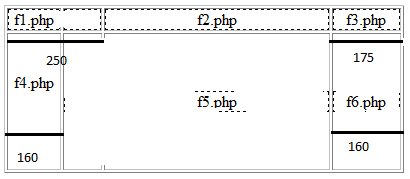
Mon objectif est de construire la page index.php à l'aide de pseudo frames afin d'obtenir un agencement représentant ceci :
Sont présents 6 fichiers liés : f1.php, ....., f6.php
Pour index.php, je pense à quelque chose comme ça :
Il y a beaucoup d'imperfections :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
- La classe f1 qui doit afficher la page f1.php en haut à gauche et la classe f4 qui doit afficher la page f4.php juste en dessous de f1.php et que je sais pas faire.
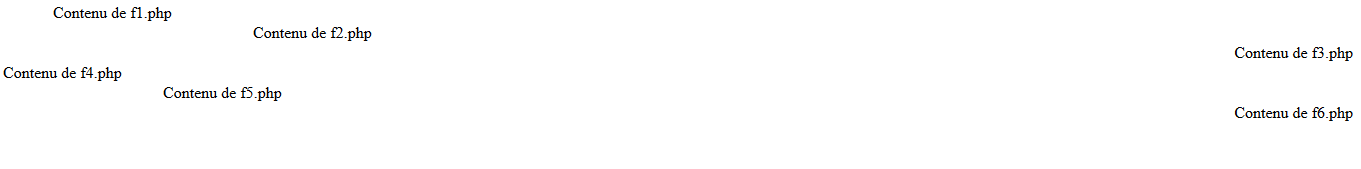
- Je devrais avoir en fait "un tableau à 2 lignes et 3 colonnes" mais, comme le montre la copie d'écran suivante, il y a une sorte de saut à la ligne à chaque fois qui aboutit à un tableau de 6 lignes.
Comment faire pour aligner horizontalement f1, f2 et f3 ? puis f4, f5 et f6 ? Merci d'avance.











 Répondre avec citation
Répondre avec citation








Partager