Bonjour à tous !
Je me suis remis il y a peu au css après un moment sur bootstrap et je rencontre quelques problèmes.
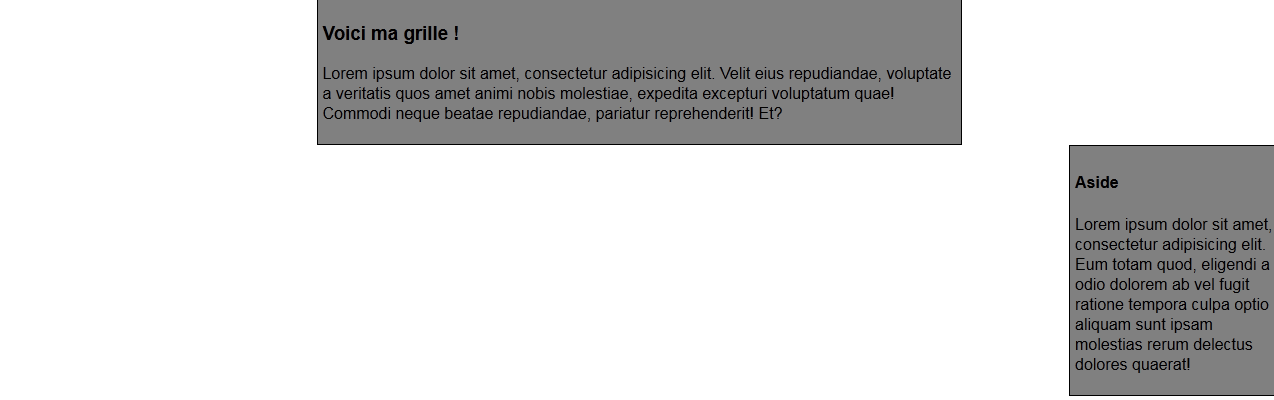
Etant en train de créer ma propre grille, je crée un div centré et un aside comme ceci:
Seulement le aside passe en dessous ! Le float ne devrait-il pas justement "flotter" au dessus des marges qui centre le div central ??
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Merci d'avance,
CT









 Répondre avec citation
Répondre avec citation
Partager