1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
| <!DOCTYPE html>
<head >
<title>Commande aux bases</title>
<meta charset="UTF-8">
<meta name="description" content="commande mail des bases">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="jerome" >
<link href="style.css" rel="stylesheet" media="all" type="text/css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery.ui/1.8.10/jquery-ui.js"></script>
<script type="text/javascript">
var cache = {};
$(function ()
{
$("#ref, #desi").autocomplete({
source: function (request, response)
{
//Si la réponse est dans le cache
if (('FR' + '-' + request.term) in cache)
{
response($.map(cache['FR' + '-' + request.term], function (item)
{
return {
label: item.reference + ", " + item.designation,
value: function ()
{
if ($(this).attr('id') == 'ref')
{
$('#desi').val(item.designation);
return item.reference;
}
else
{
$('#ref').val(item.reference);
return item.designation;
}
}
}
}));
}
//Sinon -> Requete Ajax
else
{
var objData = {};
if ($(this.element).attr('id') == 'ref')
{
objData = { reference: request.term, pays: 'FR', maxRows: 10 };
}
else
{
objData = { designation: request.term, pays: 'FR', maxRows: 10 };
}
$.ajax({
url: "./AutoCompletion.php",
dataType: "json",
data: objData,
type: 'POST',
success: function (data)
{
//Ajout de reponse dans le cache
cache[('FR' + '-' + request.term)] = data;
response($.map(data, function (item)
{
return {
label: item.reference + ", " + item.designation,
value: function ()
{
if ($(this).attr('id') == 'ref')
{
$('#desi').val(item.designation);
return item.reference;
}
else
{
$('#ref').val(item.reference);
return item.designation;
}
}
}
}));
}
});
}
},
minLength: 3,
delay: 600
});
});
</script>
<link rel="Stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css" />
</head>
<body>
</br>
</br>
<div id="conteneur">
<form action="#">
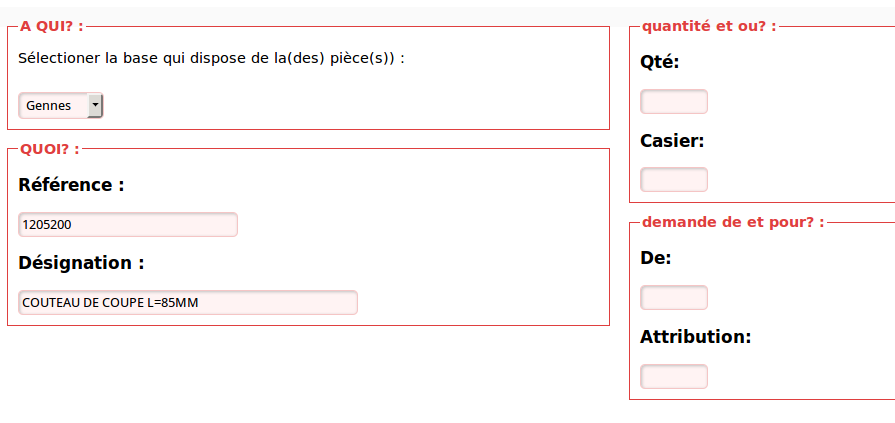
<div id="left"><fieldset>
<legend> A QUI? : </legend>
<p>Sélectioner la base qui dispose de la(des) pièce(s)) : </p>
<select name="choixbase">
<option value="gennes">Gennes</option>
<option value="cherre">Cherre</option>
<option value="varades">Varades</option>
<option value="abbaretz">Abbaretz</option>
<option value="Challain">Challain</option>
<option value="Noyen">Noyen</option>
<option value="Juille">Juille</option>
<option value="Bouloire">Bouloire</option>
<option value="Vautorte">Vautorte</option>
<option value="Peuton">Peuton</option>
<option value="Courcité">Courcite</option>
<option value="Vaiges">Vaiges</option>
<option value="Serigny">Serigny</option>
</select>
</fieldset>
<fieldset>
<legend> QUOI? : </legend>
<h3>Référence :</h3><input type="text" id="ref" size="25"/>
<h3>Désignation : </h3><input type="text" id="desi" size="40" />
</fieldset></div><div id="right">
<fieldset>
<legend> quantité et ou? : </legend>
<h3>Qté: </h3><input type="text" id="qte" size="6" />
<h3>Casier: </h3><input type="text" id="casier" size="6" /></fieldset>
<fieldset>
<legend> demande de et pour? : </legend>
<h3>De: </h3><input type="text" id="de" size="6" />
<h3>Attribution: </h3><input type="text" id="pour" size="6" /></fieldset></div>
</form>
</div>
</body>
</html> |









 Répondre avec citation
Répondre avec citation











Partager