Bonjour,
j'utilise Jquery pour la première fois et j'essaye d'ouvrir une boite de dialog
Voici ma page html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Voici mon code jquery dans mon fichier login.js
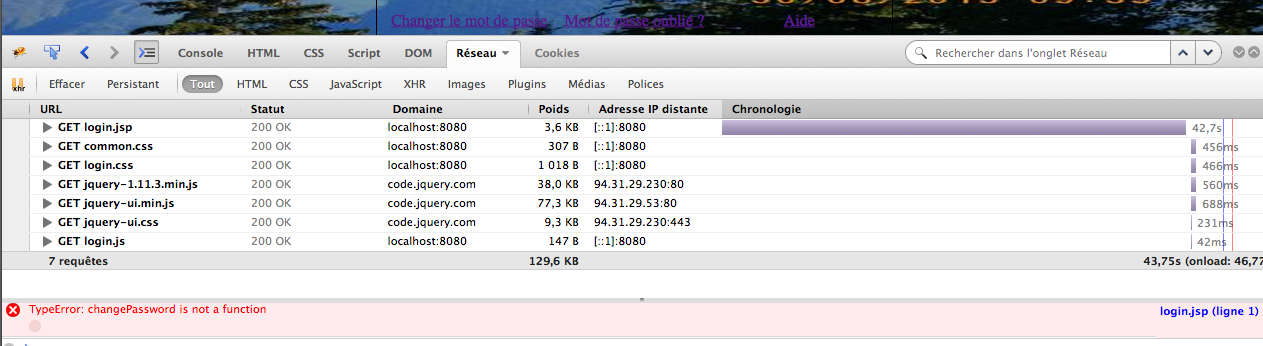
et j'ai l'erreur suivante: TypeError: $(...).dialog is not a function
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Merci d'avance pour vos réponses










 Répondre avec citation
Répondre avec citation
















Partager