Bonjour,
J'ai vraiment besoin d'aide à propos de ce code ajax, puis PHP :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
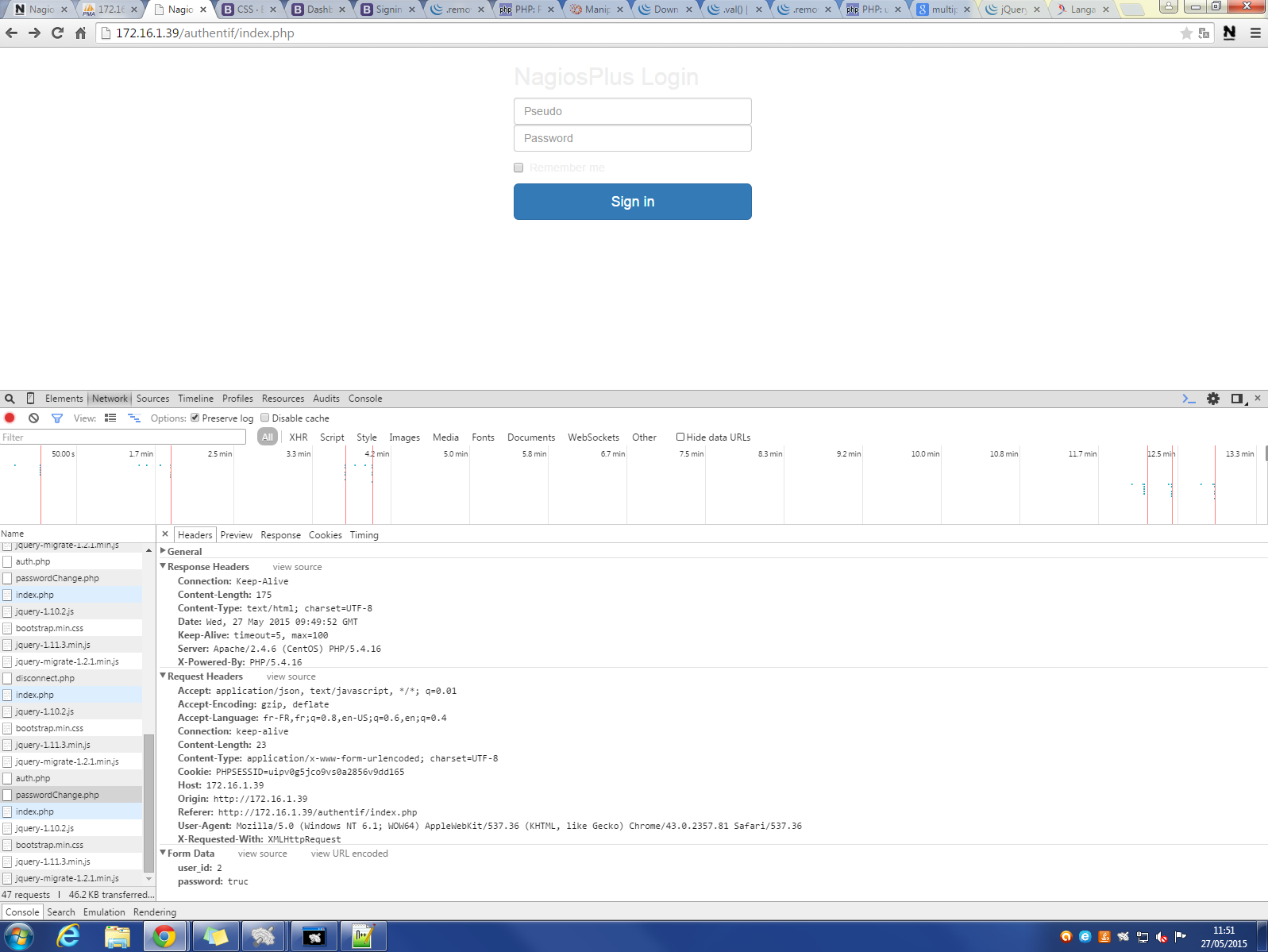
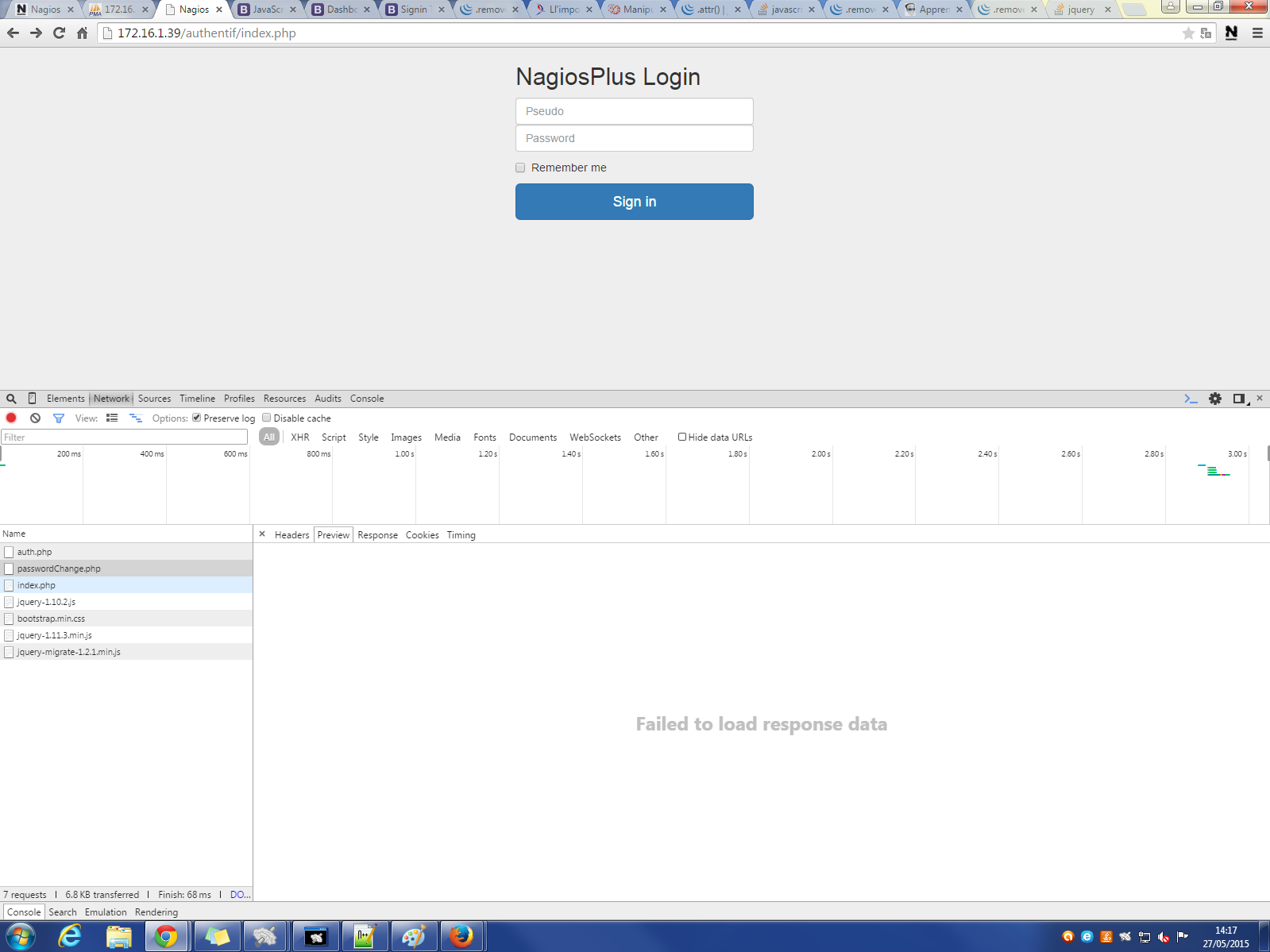
Normalement, le code PHP doit crypter le mot de passe et l'enregistrer en base de donnée, puis interdire une prochaines modifications. LE problème, c'est que quand je lance l'appel ajax, j'ai aucune réponse d'après le débugger Chrome, mais j'ai pourtant des paramètre $_POST qui s'envoit :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
/!\ Sur le screen, considérer qu'il n'y a ps deproblème avec les $_POST, au niveau de la variable affichée user_id au lieu de id /!\
Et le plus louche, c'est que le même script PHP fonctionne, il prend en compte les post comme il faut, mais pour une autre action.
Quel est le problème ?
Merci d'avance.












 Répondre avec citation
Répondre avec citation











 Pas de question technique par MP !
Pas de question technique par MP !



 Affichez votre code en couleurs : [CODE=php][/CODE] (bouton # de l'éditeur) et [C=php][/C]
Affichez votre code en couleurs : [CODE=php][/CODE] (bouton # de l'éditeur) et [C=php][/C]


Partager