Bonjour à tous, je suis actuellement en train de travailler sur un projet de stage, et je rencontre un petit souci.
J'ai une partie JavaScript (avec JQuery) qui fait appel à $.get() pour appeler un script PHP qui est censé modifier une base de donnée (MySQL).
Le problème c'est que je souhaite passer un tableau de valeurs... Et même avec des tests basiques, ça bloque...
Du côté JavaScript :
Du côté PHP :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
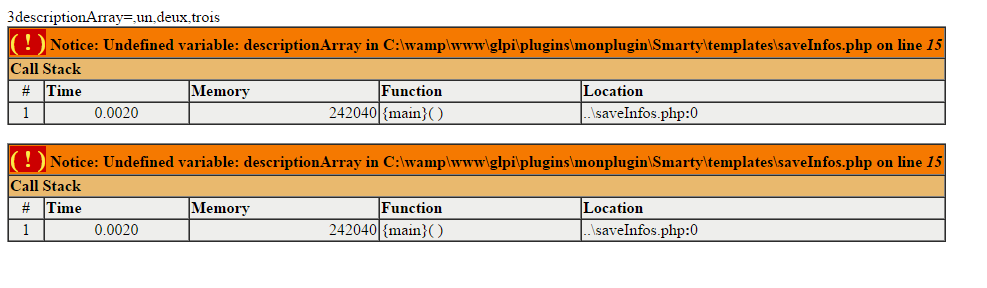
Quand je rentre les valeurs "un", "deux", "trois", respectivement aux indices 1, 2 et 3 de mon tableau, et que je test le ficheir PHP, je tombe sur cette erreur:
Après quelques recherches sur le net, j'ai trouvé .serialize() pour le JS (JQuery) et unserialize du côte PHP, mais ça ne fonctionne pas, dans la console du navigateur je retrouve une erreur si j'ajoute cette ligne à au JS:
Erreur :
Code : Sélectionner tout - Visualiser dans une fenêtre à part var tab = descriptionArray.serialize();
Si vous pouviez m'aider, c'est peut être tout bête mais ça commence à me ******!
Code : Sélectionner tout - Visualiser dans une fenêtre à part Uncaught TypeError: undefined is not a function
Merci de votre patience, bonne journée.
PS: Si un admin pouvait déplacer mon message dans la partie "Language", ça serait plus approprié je pense... Désolé du dérangement.











 Répondre avec citation
Répondre avec citation
















Partager