Bonjour,
Bon il est 4h du mat' et je n'arrive pas à résoudre un problème curieux sur FF (sur chrome ça passe, étrange...)
En gros, j'ai cette url : http://vaurel.free.fr/shoes/index.html
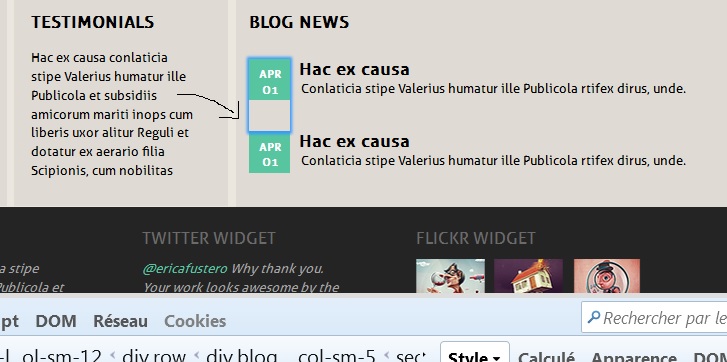
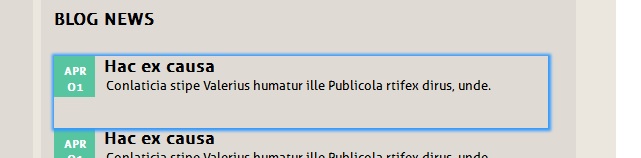
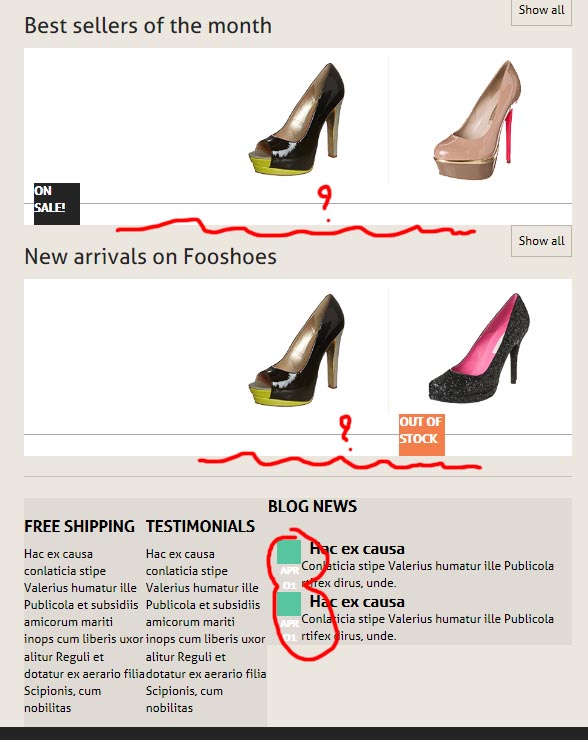
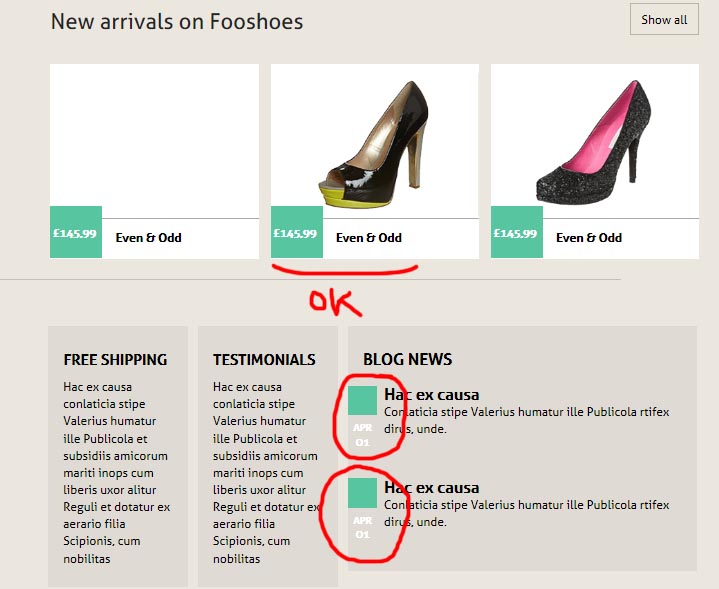
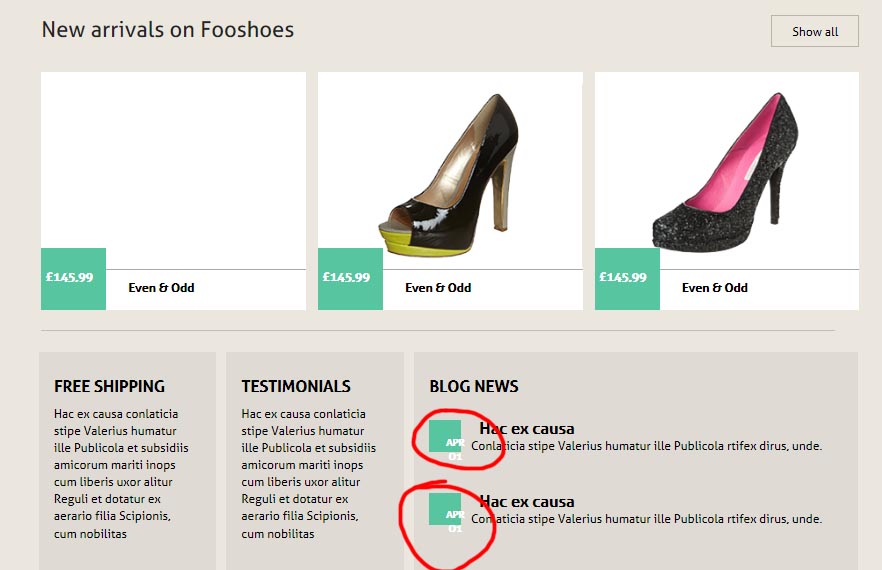
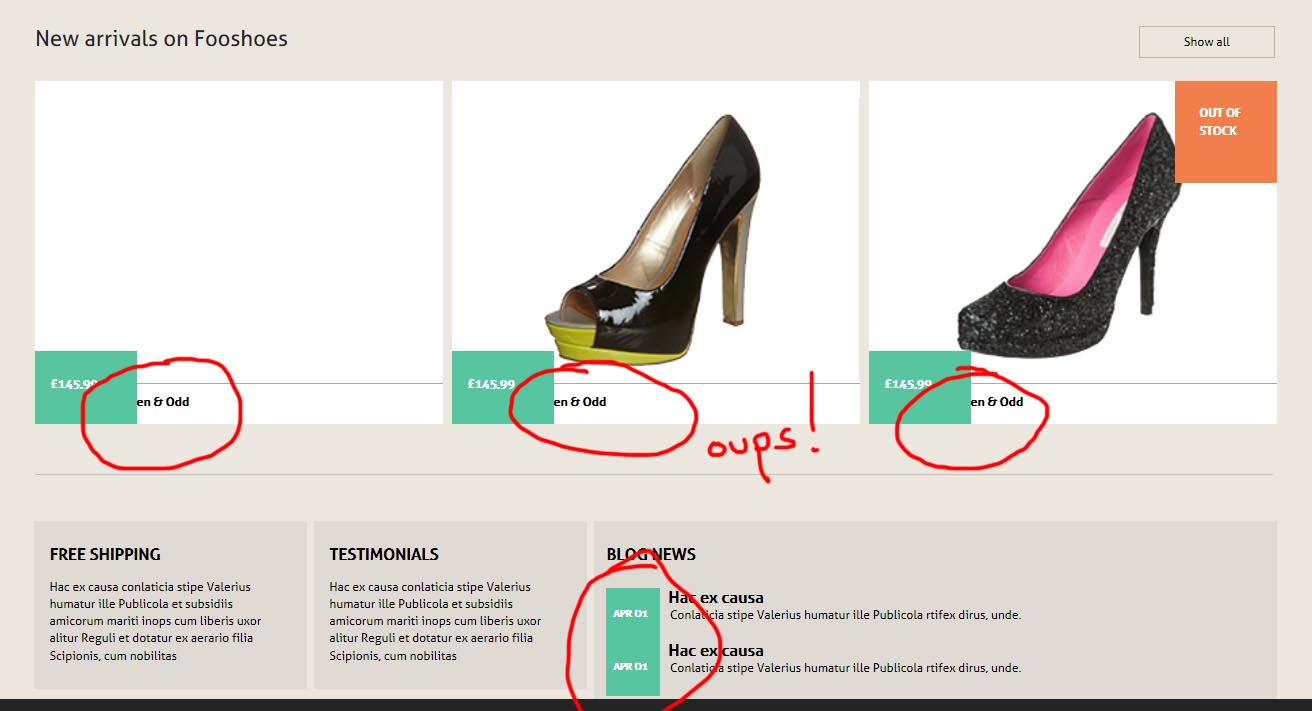
En bas du site, j'ai "blog news"
On voit qu'il y a beaucoup d'espace entre les 2 news qu'il n'y a pas sous chrome et je ne sais pas d'où ça vient :/
Quand on regarde avec firebug sur le carré vert de date, on voit un espace en dessous de l'image carré vert et je ne sais pas du tout d'où il sort
Regardez sous chrome, il n'y en a pas!
Et quand j'enlève le "apr 01" tout redevient normal ! space !
ps : je travaille avec BOOTSTRAP
Avez vous une idée?
Merci









 Répondre avec citation
Répondre avec citation

 pour que le "01" passe en dessous
pour que le "01" passe en dessous
 , je fais vraiment de la m****
, je fais vraiment de la m****







Partager