Bonjour !
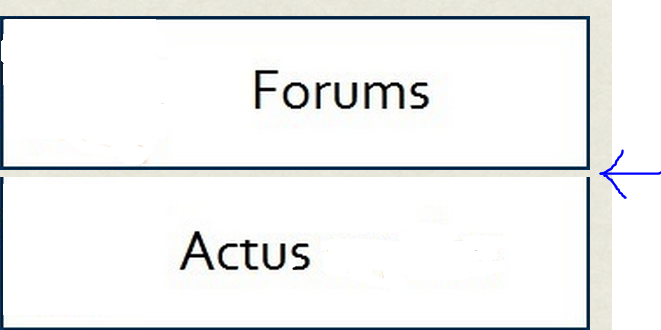
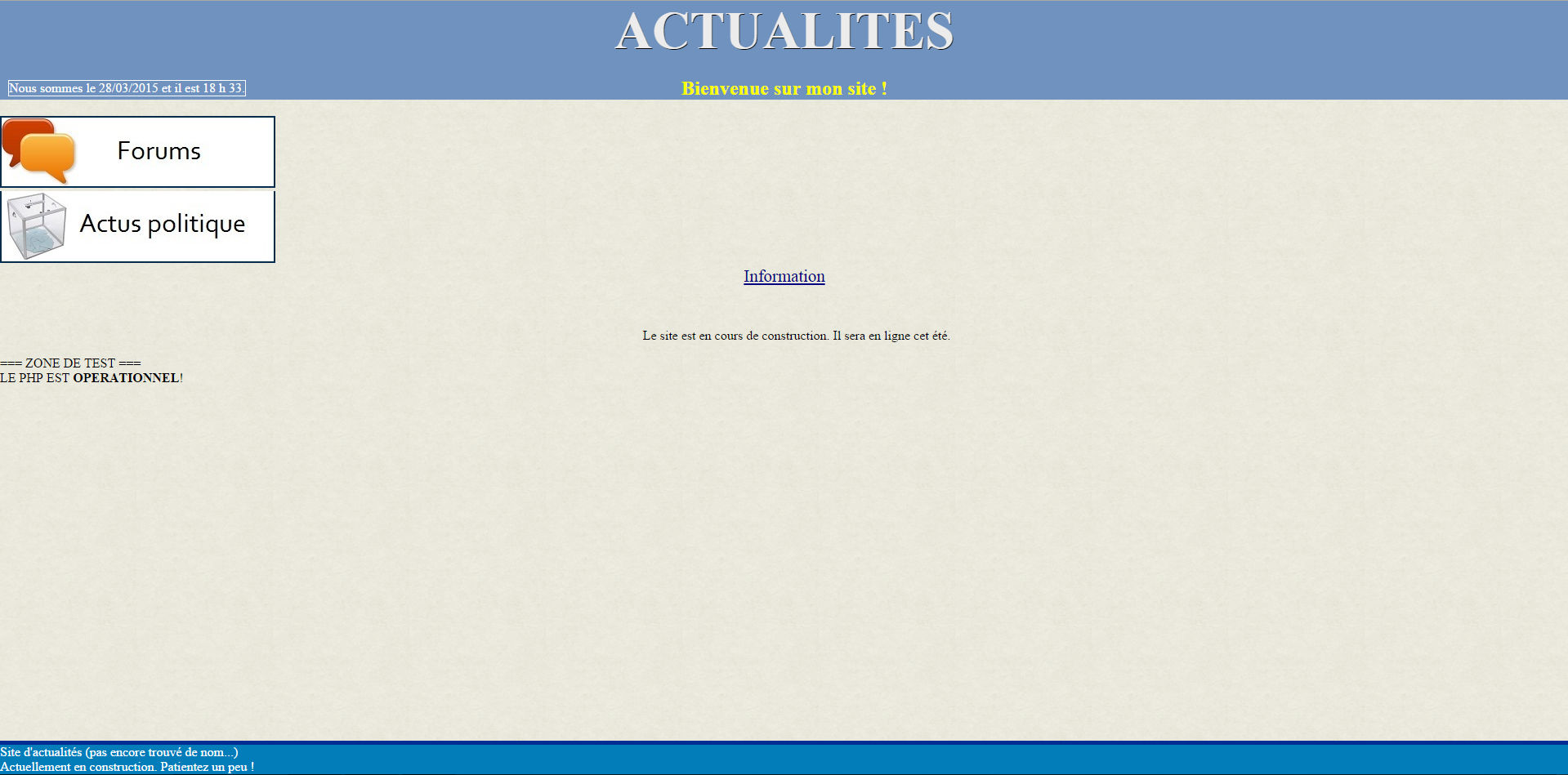
ça fait un certain temps que j'ai commencé mon site web et j'essaie de coller deux images - liens verticalement, sans AUCUN espace entre les deux... Malheureusement j'ai beau dans mon CSS mettre :
Rien n'y fait, toujours deux millimètres entre les deux images... Et je ne sais pas si cet espace viens des images, des liens ou bien des deux.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Ces deux images sont dans un menu <nav>, peut-être devrais-je rajouter un <div> ?
Merci d'avance pour votrz aide









 Répondre avec citation
Répondre avec citation











 NoSmoking
NoSmoking

Partager