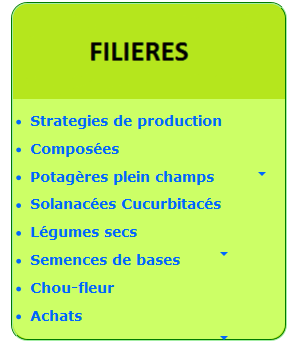
Bonjour, j'ai construit des menus verticaux à plusieurs niveaux, pour indiquer la présence d'un sous menu sous un des item, je place une petite flêche à côté.
Seulement, j'ai quelque problèmes de positionnement
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Sa ne bug que pour Mozilla Firefox. Lors du survol d'un item du menu, s'il y a sous-menu, celui-ci est display. Parfois après un display/hide, le ".caret" se positionne là ou il devrait etre, mais c'est aléatoire, je survol il se repositionne, je quitte la zone il repars en vrille, et c'est pas toujours le cas...
Qu'est-ce qui peut foirer autant ?
Résultat attendu











 Répondre avec citation
Répondre avec citation









Partager