Bonjour,
Étant en deuxième année de BTS Informatique et réseaux pour l'industrie et les services techniques (IRIS), j'ai un projet à réaliser pour l'examen de fin d'année.
Pour ma part, je dois réaliser un site web d'achat de billets d'avion. Le site doit pouvoir proposer différentes destinations, avec différents horaires, avec différentes compagnies etc. Il serait équivalent aux sites tels que http://www.govoyages.com/ ou encore http://www.kayak.fr/.
J'ai commencer par faire le formulaire de recherche de vols mais je suis bloqué sur la structure de mon tableau.
Je m'expliquer avec les screenshots ci-dessous
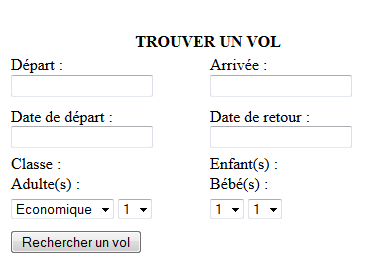
Ce que j'ai :
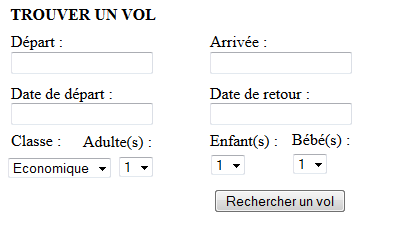
Ce que je voudrais :
Vous pouvez donc constater que j'aimerais mettre "Classe" et "Adultes" dans la même colonne mais sur la même ligne.
Je voudrais par ailleurs aligner mon bouton "Recherche de vol" sur la colonne de droite et mon titre "Trouver un vol" sur la colonne de gauche.
Je n'ai pour l'instant pas fais de feuille css, le problème viendrait-il de cela ?
Si oui comment dois-je m'y prendre sachant que je suis débutant en language web
Voici mon code HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
Merci d'avance pour votre aide











 Répondre avec citation
Répondre avec citation





Partager