Bonjour
J'ai un problème d'affichage sous firefox (v32) et internet explorer (v10) que je ne rencontre pas sur chrome, safari, opéra...
HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
CSS :
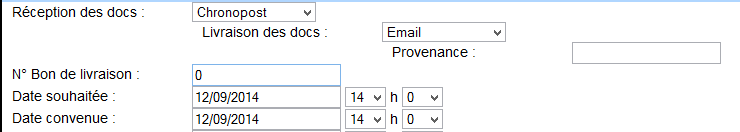
Résultat :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
On voit bien qu'en dessous chaque menu déroulant, le label suivant s'aligne sous ce dernier, or, sur chrome et les autres navigateurs, les labels s'alignent les uns en dessous des autres dans la même "colonne".









 Répondre avec citation
Répondre avec citation






Partager