Salut,
Je rencontre un problème avec l'actualisation de mon mini-tchat.
Voici comment le système est fait. J'ai une fonction nommé showMiniTchat() qui se trouve dans le fichier functions.php
J'appelle cette fonction depuis l'index.
Voici le contenu de ma fonction :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Voici maintenant le contenu de tchat.js
Code ajax : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
Et enfin, le contenu du fichier minitchat.php
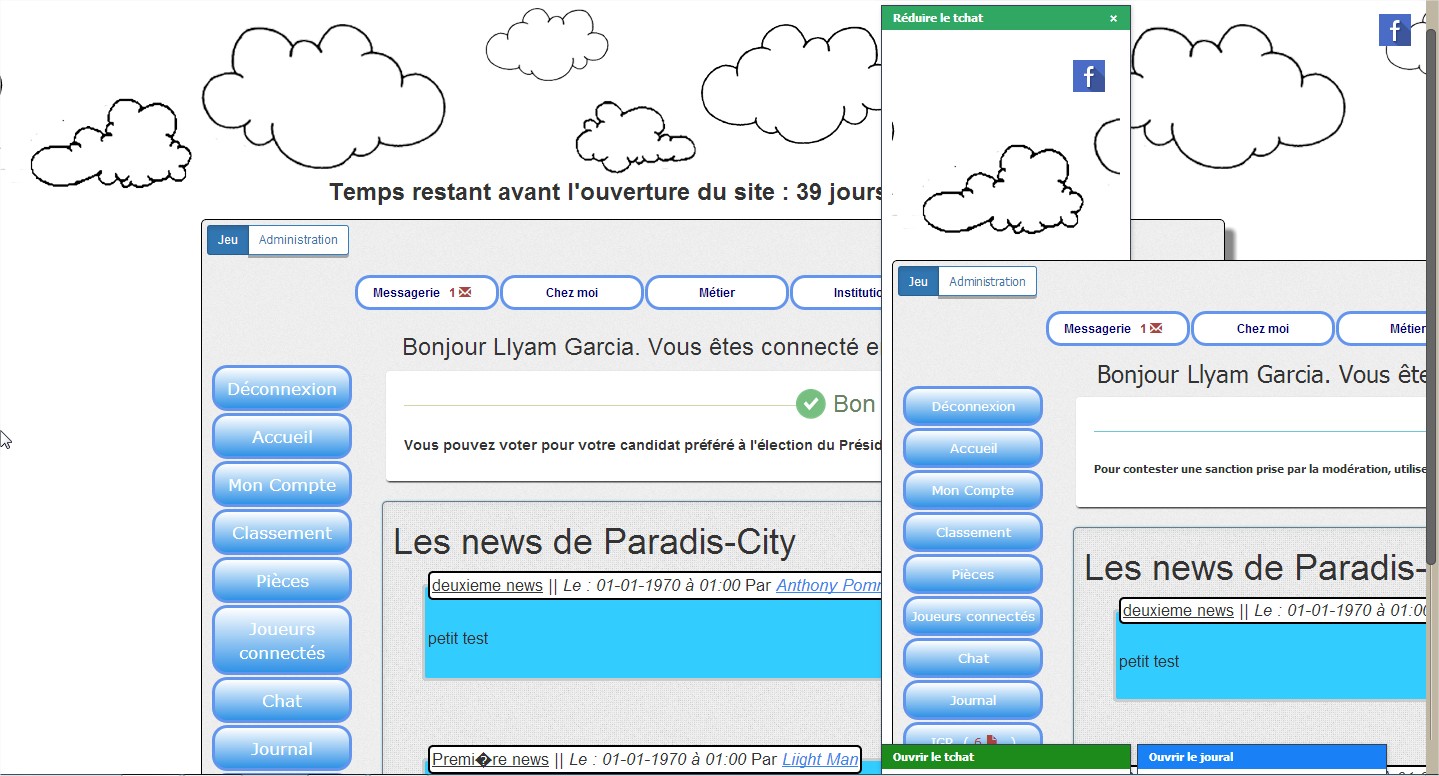
Le soucis est le suivant, lorsque j'ouvre le tchat :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Et bien j'ai ça :
La div est ouverte une première fois avec la page index.php dedans alors, je ne comprend absolument pas... Et quand je clique sur ouvrir le tchat dans sa propre div, c'est vide.
Voici le résultat attendu :
Le résultat que vous voyez, c'est le résultat lorsque j'enlève la balise <script>
Merci d'avance













 Répondre avec citation
Répondre avec citation
Partager