Bonjour,
J'ai un petit souci que je n'arrive pas à comprendre vis à vis d'un formulaire et d'une DIV.
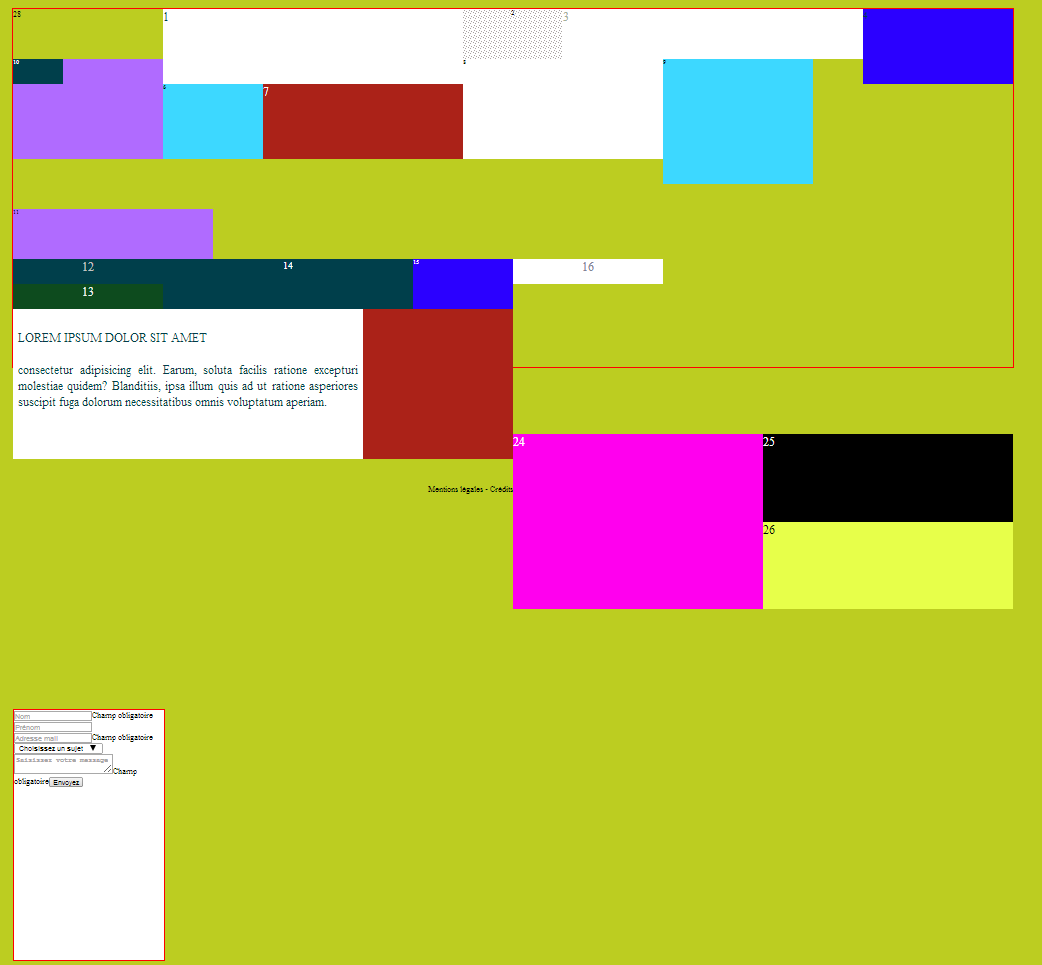
En fait j'ai une DIV en inline-block qui se trouve entre deux autres DIV. Celle-ci se place correctement ou je veux, mais lorsque je veux ajouter un formulaire à l'intérieur, celle-ci se place en dessous des autres entrainant avec elle les DIV placer à sa droite.
Pour être encore plus précis, lorsque j'ajout ma balise <form> c'est bon, j'ajoute deux <input type="text"> c'est encore bon, mais lorsque j'ajoute un 3eme <input> ou un <textera> la DIV descend.
J'ai même testé avec une DIV contant le formulaire dans la DIV concernée mais rien y fait, dès que j'ajoute un troisième élément mon bloc se déplace.
Voici le code CSS (DIV concerné 'blocVingt_quatre') :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
Voici le code HTML:
Je signale que pour l'instant toute mes DIV sont vide, et que mon tableau $infoContenu ne contient pour l'instant rien
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20--><div class="zoneDeux"><!-- ****************************************************************************************************************************************** --><?php if($infoOption[18]['fusion deux'] == 0 && $infoOption[19]['fusion deux'] == 0 && $infoOption[20]['fusion deux'] == 0 && $infoOption[21]['fusion deux'] == 0 && $infoOption[22]['fusion deux'] == 0 && $infoOption[23]['fusion deux'] == 1 && $infoOption[24]['fusion deux'] == 1 && $infoOption[25]['fusion deux'] == 1){ ?><!-- --><div class="blocDixNeuf"> <?php echo $infoContenu[18]['contenu']; ?> </div><!-- --><div class="blocVingt"> <?php echo $infoContenu[19]['contenu']; ?> </div><!-- --><div class="blocVingt_un"> <?php echo $infoContenu[20]['contenu']; ?> </div><!-- --><div class="blocVingt_deux"> <?php echo $infoContenu[21]['contenu']; ?> </div><!-- --><div class="blocVingt_trois"> <?php echo $infoContenu[22]['contenu']; ?> </div><!-- ****************************************************************************************************************************************** --><?php } else if($infoOption[18]['fusion deux'] == 1 && $infoOption[19]['fusion deux'] == 1 && $infoOption[20]['fusion deux'] == 1 && $infoOption[21]['fusion deux'] == 1 && $infoOption[22]['fusion deux'] == 1 && $infoOption[23]['fusion deux'] == 0 && $infoOption[24]['fusion deux'] == 0 && $infoOption[25]['fusion deux'] == 0){ ?><!-- --><div class="blocVingt_quatre"> <?php echo $infoContenu[23]['contenu']; ?> </div><!-- --><div class="blocVingt_cinq"> <?php echo $infoContenu[24]['contenu']; ?> </div><!-- --><div class="blocVingt_six"> <?php echo $infoContenu[25]['contenu']; ?> </div><!-- ****************************************************************************************************************************************** --><?php } ?><!-- --></div><!--
Et voici mon formulaire :
Quand je laisse les 2 premiers <input> les 2 <span>, et le <input type="submit"> mon bloc ne bouge pas, si je metsen revanche le champ mail et le textera, ça part en vrille.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Auriez vous une idée pour faire en sorte que ma DIV ne bouge pas?
Par avance merci








 Répondre avec citation
Répondre avec citation


 .Pourquoi ça???
.Pourquoi ça???





 .
.


Partager