Bonjour à tous!
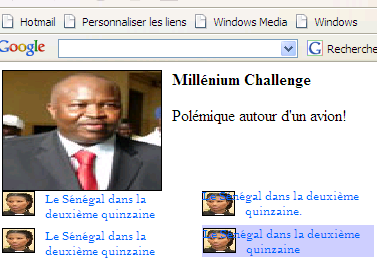
J'ai disposé sous forme de datagrid des composants comportant chacun une image et le texte associé. ça marche nickel sous ie7 mais pas sous firefox.
En effet sous firefox, les écritures sont au dessus de l'image. Je mets en bas le code. En vous remerciant d'avance pour votre aide.
CSS
HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44








 Répondre avec citation
Répondre avec citation





Partager