Bonjour,
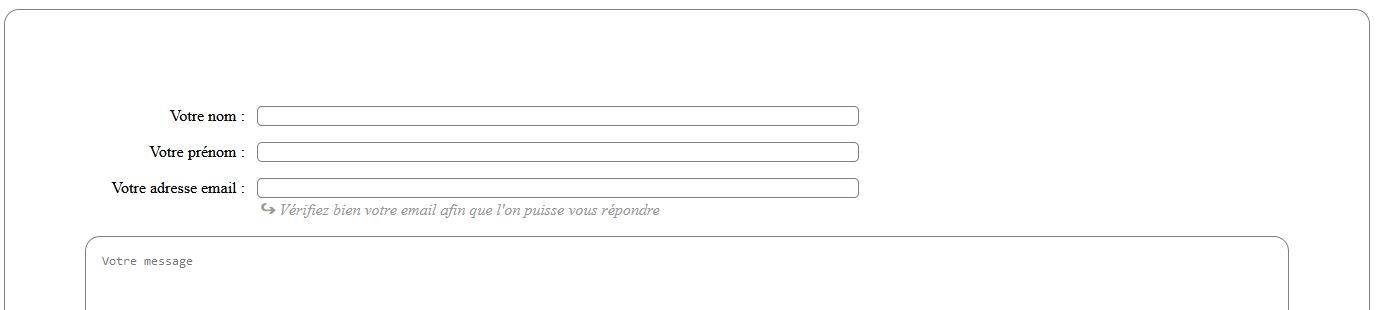
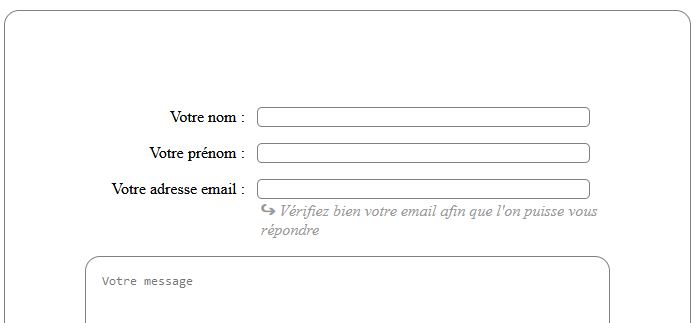
dans mon formulaire (https://pasdpanique.fr/?action=Nous-contacter), les champs de saisie ne sont pas assez larges et quand on saisie un texte assez long, il n'est pas entièrement visible. J'ai donc essayé d'augmenter cette largeur par CSS, mais ça bouge pas. Comment faire ?
Nous-contacter.php :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59











 Répondre avec citation
Répondre avec citation






Partager